√無料でダウンロード! 男の子 イラスト かっこいい 和風 530857

これまでで最高の男 イラスト かっこいい 和風 日本のイラスト
男の子 イラスト かっこいい 和風
男の子 イラスト かっこいい 和風-



オリジナル ー赤紅ー Illustration By 茶ごま Pixiv イラスト マンガアート アニメの描き方



オリジナル ー赤紅ー Illustration By 茶ごま Pixiv イラスト マンガアート アニメの描き方



75 和風 イラスト 男 かわいいディズニー画像


和傘 Pixiv年鑑 B



無料イラスト イケメン男子



無料 年賀状21イラスト Areira 丑年のデザインテンプレートがおしゃれ 素材がかわいい 筆文字 和風 丑



ラブリー和風 イケメン イラスト ただのディズニー画像



かわいいメイド服25種類と キャラを描くコツ 講座でも学べます お絵かき図鑑



和男子アクキー 蒼 かっこいい絵画 アニメの描き方 アニメ少年



さくしゃ2 Ss表紙 男の子のイラストだけで興味を持ってくれる方へ届け 私の性癖00 で出来た和 男子を見て下さいー



和風 和柄のフレーム枠イラスト無料フリー 素材good



かっこいい 女の子



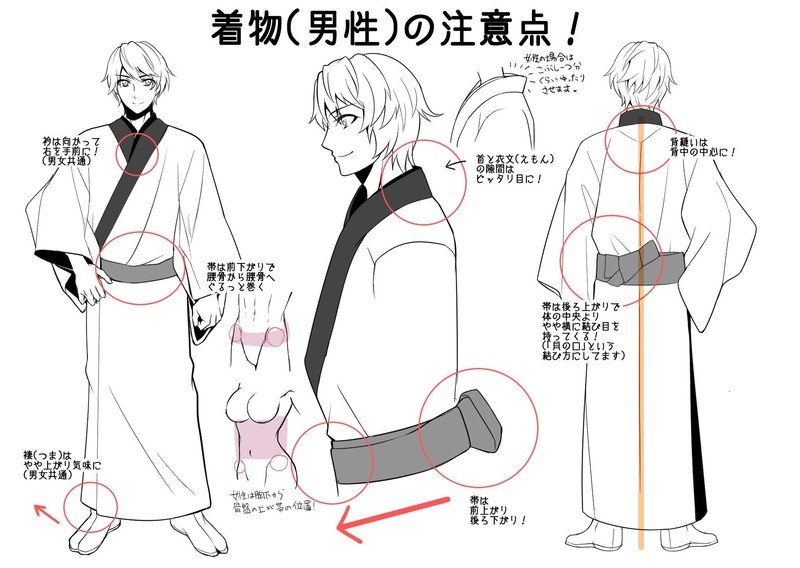
和服男子を魅力的に描く 3つの作画ポイント いちあっぷ



和服男 のアイデア 160 件 イラスト 男の子 イラスト キャラクターデザイン



これまでで最高の男 イラスト かっこいい 和風 日本のイラスト



さくしゃ2 Ss表紙 男の子のイラストだけで興味を持ってくれる方へ届け 私の性癖00 で出来た和 男子を見て下さいー



コンプリート かっこいい 和風 着物 女 イラスト 壁紙のイラスト21



ベスト 着物 和風 男子 かっこいい イラスト 壁紙画像無料



髪型 和風 イラスト Khabarplanet Com



イラスト 和風 男の子の画像44点 完全無料画像検索のプリ画像 Bygmo



さくしゃ2 Ss表紙 童和男子



Twoucan 和男子 の注目ツイート イラスト マンガ



和装男子のイラスト特集 粋な色香で惑わせて Pixivision


狐面 Pixiv年鑑 B



ネップリ イラスト おしゃれ 男性 和風 ネットプリント イラストレーター 絵師 クリエイター タイトル 僧職系男子 作 7 7 4 Iphoneケース Tシャツ メンズ スマホケース レディース Etc 雑貨屋アリうさ



和風 髪型 イラスト 男



新鮮な鬼 かっこいい 和風 女の子 イラスト ディズニー画像のすべて



Dna349 Tumblr Blog With Posts Tumbral Com



和風 男 イラストの画像63点 完全無料画像検索のプリ画像 Bygmo



和 ニコニコ静画 イラスト



和風男子のtwitterイラスト検索結果 古い順



和風 ショート かっこいい かっこいい 女の子 イラスト の最高のコレクション イラスト画像



さくしゃ2さん のアイデア 100 件 男の子 イラスト 病みイラスト イラスト



無料イラスト画像 ベストかっこいい 男 イラスト 和風



着物姿の男の子 イラストのイラスト素材 Fyi ストックフォトのamanaimages Plus



男 かっこいい 和服 の画像素材 人物 イラスト Cgの写真素材ならイメージナビ



男の子 ニコニコ静画 イラスト



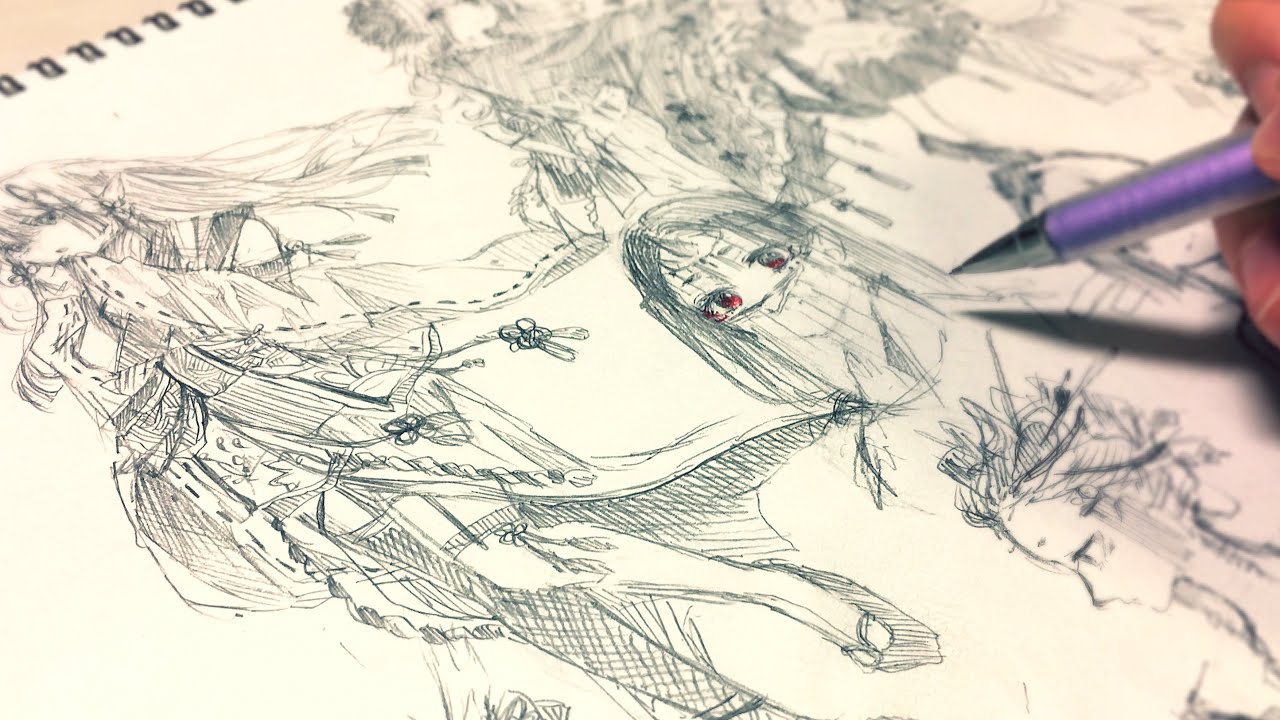
アナログ 自由に 人外 和風少女描いてみた Draw Japanese Style Girls 1ページ Youtube



和服 男性 イラスト かっこいい バヤンガンウォール


妖狐 の人気イラストやマンガ 画像 創作sns Galleria ギャレリア


着物男子deきせかえ Picrew



イラスト作成依頼が00円から 誰でもオーダーメイド制作発注 ココナラ


和 Pixiv年鑑 B



動物画像無料 ユニーク和風 イラスト 男



和 ニコニコ静画 イラスト



男の子 イラスト



オリジナル 手描きイラスト 原画 創作 男の子 青年 花擬人化 ヒマワリ アサガオ ジニア サルビア ハイビスカス B5サイズ 透明水彩 Potato Booth



Sakura W イラスト イラスト練習 イラスト練習中 デジタルイラスト オリジナルイラスト 男の子イラスト アイビスペイント お絵かき お絵描き好きさんと繋がりたい メガネ メガネ男子 和風 中学生イラスト Illustration Art



かっこいい アニメ 男 髪型 イラスト Khabarplanet Com



和服男子を魅力的に描く 3つの作画ポイント いちあっぷ



トップコレクション 和風 イラスト かっこいい



さくしゃ2 請求書 ラフ金曜まで בטוויטר 童和男子 オオカミ少年



男の子 男 イラスト Iphoneケース Tシャツ メンズ スマホケース レディース Etc 雑貨屋アリうさ


おにいさんメーカー Picrew



和風 鳥 イラストの画像4点 完全無料画像検索のプリ画像 Bygmo



カッコイイ 躍動感 アメコミ ポップ 女の子 男の子 かわいい アニメ塗り 和 イラスト キャラクター 立ち絵 表紙 のキーワード含む ゲームイラストカテゴリーのクリエイターを検索 Skillots スキロッツ



上着物 和風 男子 かっこいい イラスト ディズニー帝国



ヤフオク 和風 イラスト の落札相場 落札価格



イケメン男 イラストの画像31点 完全無料画像検索のプリ画像 Bygmo



かっこいい 和風 髪型 イラスト Khabarplanet Com


無料イラスト画像 鬼 かっこいい 和風 女の子 イラスト



和服男 のアイデア 160 件 イラスト 男の子 イラスト キャラクターデザイン



和風 中華風イラストお描きします スキマ スキルのオーダーメイドマーケット Skima



イケメン男 イラストの画像31点 完全無料画像検索のプリ画像 Bygmo



獣耳 女の子のイラスト特集 あなたはどの耳が好き Pixivision


和風 Pixiv年鑑 B



狐面 イラスト 男の子の画像7点 完全無料画像検索のプリ画像 Bygmo



ベスト狐 カッコいい イラスト イラスト画像



最高のイラスト画像 かっこいい 和風 イラスト 男



和風 イラスト のアイデア 160 件 イラスト 絵 アニメ着物



あなたのためのイラスト 最新のhd男 和風 鬼 イラスト



和風男子のtwitterイラスト検索結果 古い順



Kinoto Illustration Works Skillots



あなたのためのイラスト これまでで最高の狐 和風 イケメン イラスト



イケメン 男子イラストの画像24点 完全無料画像検索のプリ画像 Bygmo



マスク イラスト かっこいい 男 Financial Trading Org



男性 和風 髪型 イラスト Khabarplanet Com



かっこいい和風 のアイデア 100 件 イラスト キャラクターデザイン 男の子 イラスト



和風 男の子の画像点 完全無料画像検索のプリ画像 Bygmo



魅力的な オリジナルキャラクターの作り方 オリキャラ イラスト マンガ描き方ナビ



和風 イラスト のアイデア 160 件 イラスト 絵 アニメ着物



日本刀男子のイラスト特集 刃に宿す男気 Pixivision



年賀状 子年 かっこいい印象の竹の水墨画風イラスト 年賀状無料イラスト素材集



Anime Boy おしゃれまとめの人気アイデア Pinterest Mạc An Hy イラスト 妖怪 イラスト 男の子 イラスト



無料イラスト画像 最高のイケメン 和風 狐 かっこいい イラスト



軍服男子のイラスト特集 スタイリッシュさに惚れぼれ Pixivision



傘 イラスト 無料 かわいい素材 女の子と和傘 白黒フリー等の画像



月見 10代 男のイラスト Skillots



袴男子のイラスト特集 凛としたあなたに見惚れる Pixivision



イラスト おしゃれまとめの人気アイデア Pinterest หมาป า ผ หลงทาง イケメンイラスト 男の子 イラスト アニメスケッチ



和風 男 イラストの画像63点 完全無料画像検索のプリ画像 Bygmo



キーホルダー革 バッグチャーム スマホストラップ おしゃれ かっこいい イラスト 和風 タイトル 僧職系男子 作 7 7 4 Iphoneケース Tシャツ メンズ スマホケース レディース Etc 雑貨屋アリうさ



綺麗な和風 イラスト かっこいい 男 ディズニー画像のすべて



中華男子のイラスト特集 悠久の艶やかさを纏う Pixivision



Pin On 小天使



ヤフオク 和風 イラスト の落札相場 落札価格



和風 中華風イラストお描きします スキマ スキルのオーダーメイドマーケット Skima



新しいコレクション かっこいい 和風 着物 イラスト



イラスト 着物 綺麗の画像41点 完全無料画像検索のプリ画像 Bygmo



狐系男子のイラスト特集 ミステリアスに笑って Pixivision



さくしゃ2 コミティアに18b On Instagram もっと真面目に作画するべきだった猛省 イラスト イラストレーション イラストレーター 創作男子 創作イラスト 狐面 Illumination Illustrator Originalc 少年の芸術 キュートなアート 描画のためのアイデア


コメント
コメントを投稿