√ dark and light mode html 159566-Dark and light mode html
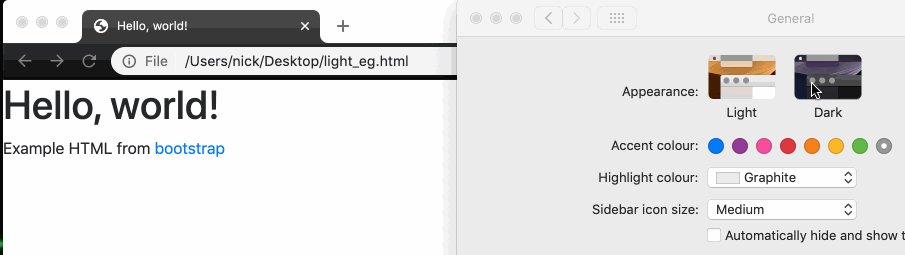
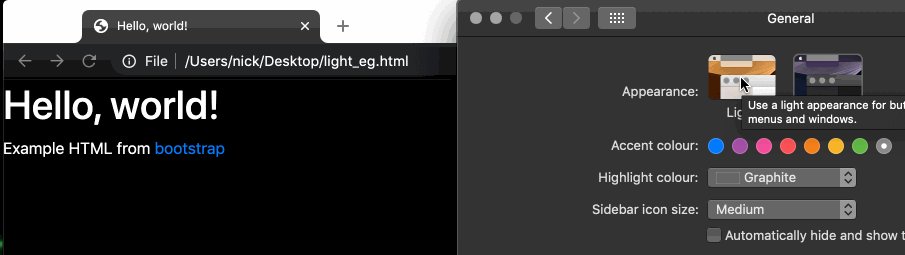
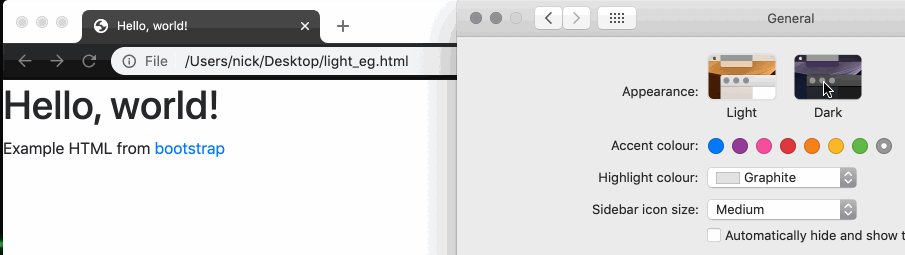
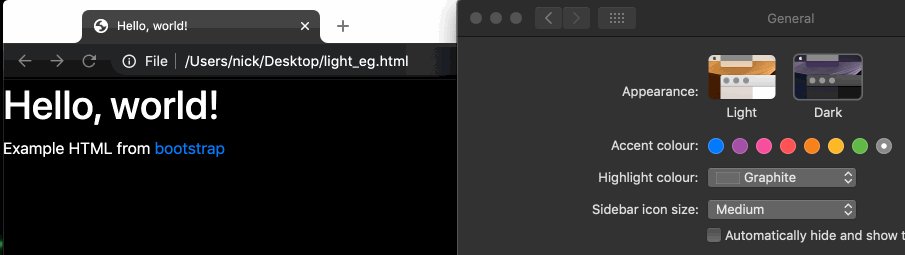
· It turns out using light and dark themes is one of those cases where graceful degradation can be avoided for the most part and the solution is very simple The above CSS media queries will check what mode the browser is in, and apply the rest of the CSS based on that setting This is automatic and does not require any user input · Operating systems and browsers have been learning new accessibility tricks capable of improving our screendependant lives One of the most popular features, dark mode, helps our eyes adapt to lowlight environments Switching between dark to light modes is an incredibly useful feature for airplane pilots, commuters, and other road warriors · One thing that can be a bit shocking when working in dark mode is the flash of light when opening a document with a big white background This post explores how to deal with dark mode on the web and styling dark mode with CSS The author opening this Medium post in dark mode with little ambient light Dealing with dark mode user settings

Adding Dark Mode To Your Website Is Super Easy Nick Bettison Linickx Com
Dark and light mode html
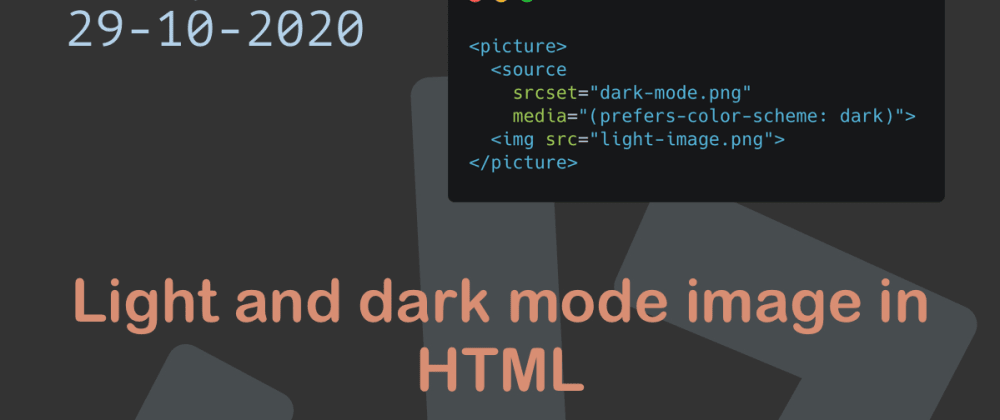
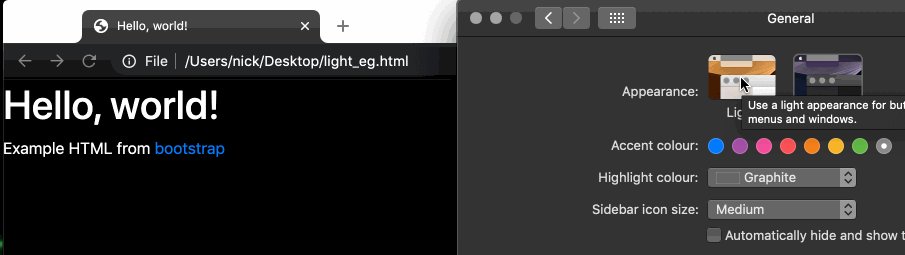
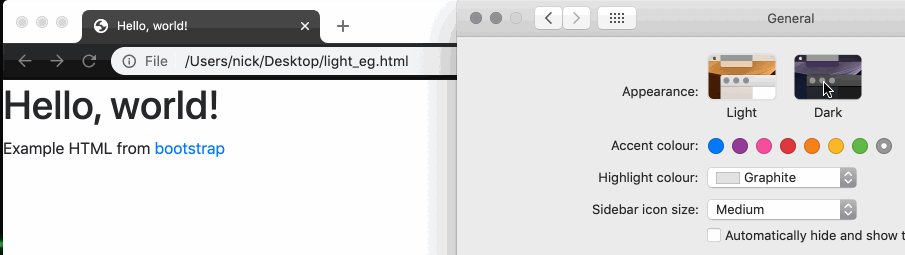
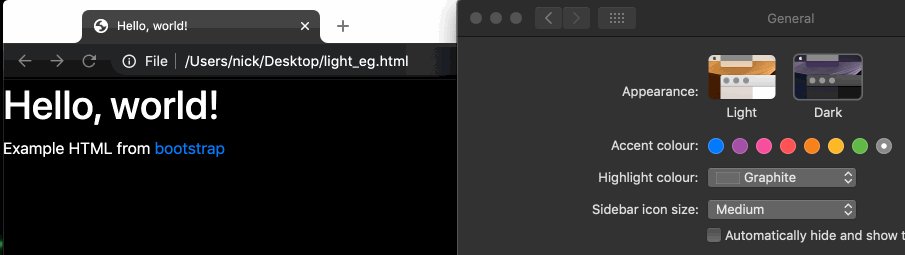
Dark and light mode html-2904 · If dark mode is supported and enabled, the darkpng image will be used as the source for the img tag The tag is very well supported, and old browsers that do not implement it, or do not implement dark mode, will fall back to displaying the lightpng image It's important to note that the browser does not download 2 images, in any case if it's dark mode, in this example · Adding dark mode to a Hugo static website without learning CSS Everyone seems to be adding dark themes to their platforms these days Recently, Microsoft even released a trailer for the future dark mode an actual video trailer, produced to showcase a theme My blog, based on the Hugo Future Imperfect theme , has a strikingly light theme



Automatic Dark Mode Switcher Darkmode Js Css Script
How you add the dark class to the html element is up to you, but a common approach is to use a bit of JS that reads a preference from somewhere (like localStorage) and updates the DOM accordingly Here's a simple example of how you can support light mode, dark mode, as well as respecting the operating system preferenceSwitch between dark and light mode with CSS and JavaScript Try it Yourself » Toggle Class Step 1) Add HTML Use any element that should store the content you want to toggle the design for In our example, we will use for the sake of simplicity Example Step 2) Add CSS · Document The button below will switch background color!
1121 · Hello viewers, today I am going to tell you in this blog how to create "Light and Dark Mode Button (or Light and Dark Theme button using HTML and CSS)"Previously i have shared a blog on Circle Hover EffectNow it's time to create a Light and Dark Theme Button DesignThe light and dark mode button is the one that reduces the light emitted by the device screen, taking into3006 · Dark Mode is an accessibility setting that shifts the interface's color palette to display content in high contrast using dark background colors and light foreground Ultimately, it minimizes blue light and enhances readability to reduce eye strain Dark Mode is ideal for people with light sensitivity, or even those who work nighttime hours1702 · Let's now go one step further and implement a toggle for Dark Mode with JavaScript To be able to do that you will need to create two different stylesheets, one for each theme (light and dark) If you need, you can create a third stylesheet which will
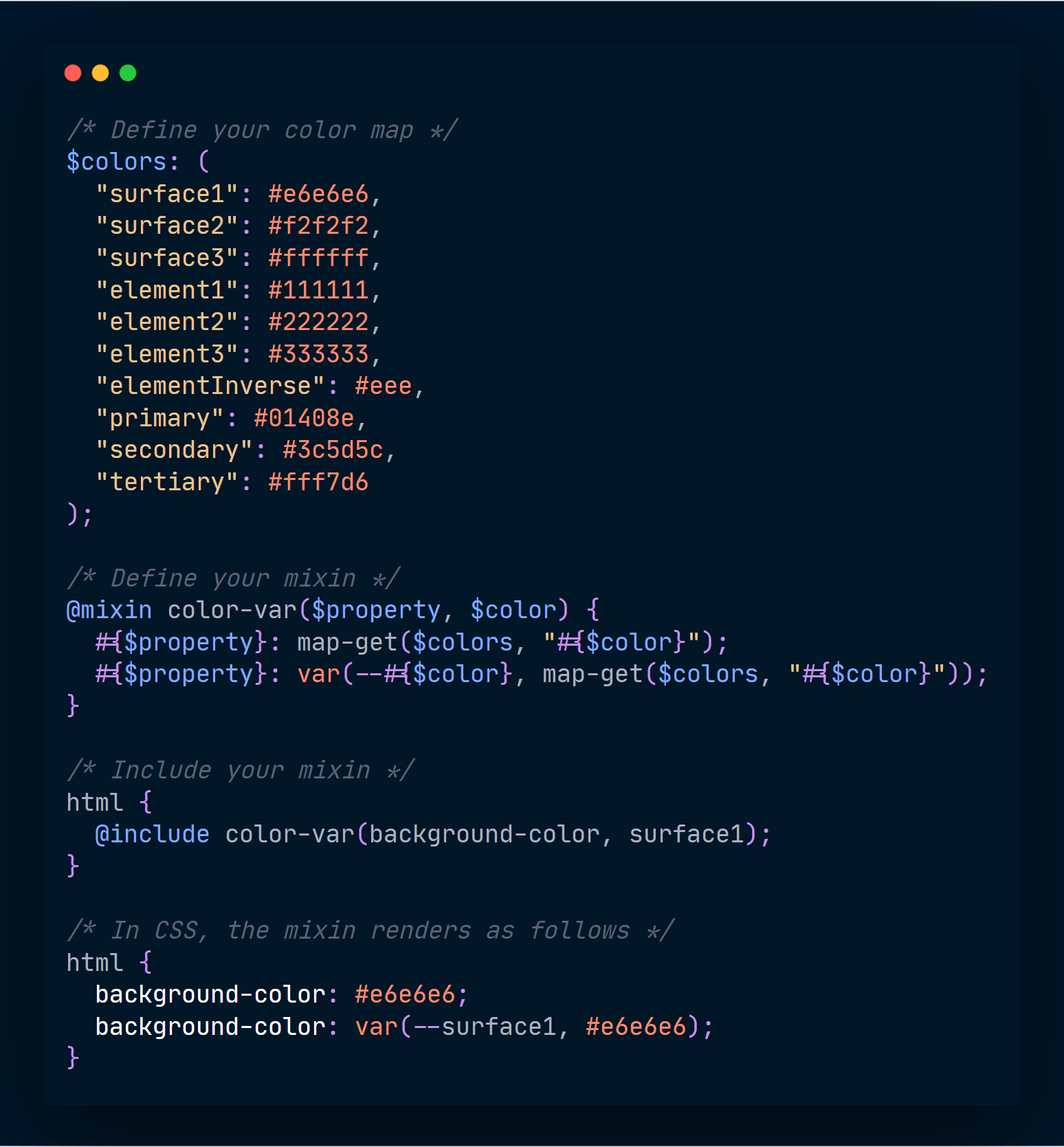
· Today you will learn to create a dark and light mode switch program with CSS and jQuery This design has a sticky navbar with logo placeholder, come text cards with icons, and a toggle button with day and night icon When you will click on the icon then the theme will be dark with an expanding circle clippath animation · This application shows any webpage in night mode, so that you can read it in the dark or dim light putting minimum stress over the eye Dark Light Mode Switch A tutorial on how to create a dark color theme by updating the values of your color variables (CSS custom properties), and how to apply this new theme to a web project · Adding a dark mode is basically adding a theme The principles are the same for adding a light mode to a dark website or alternative styling based on userdefined variables, the time of year or holidays I added theming with a mix of and CSS In this post I'll go step by step into the details of how I did it and what I learned



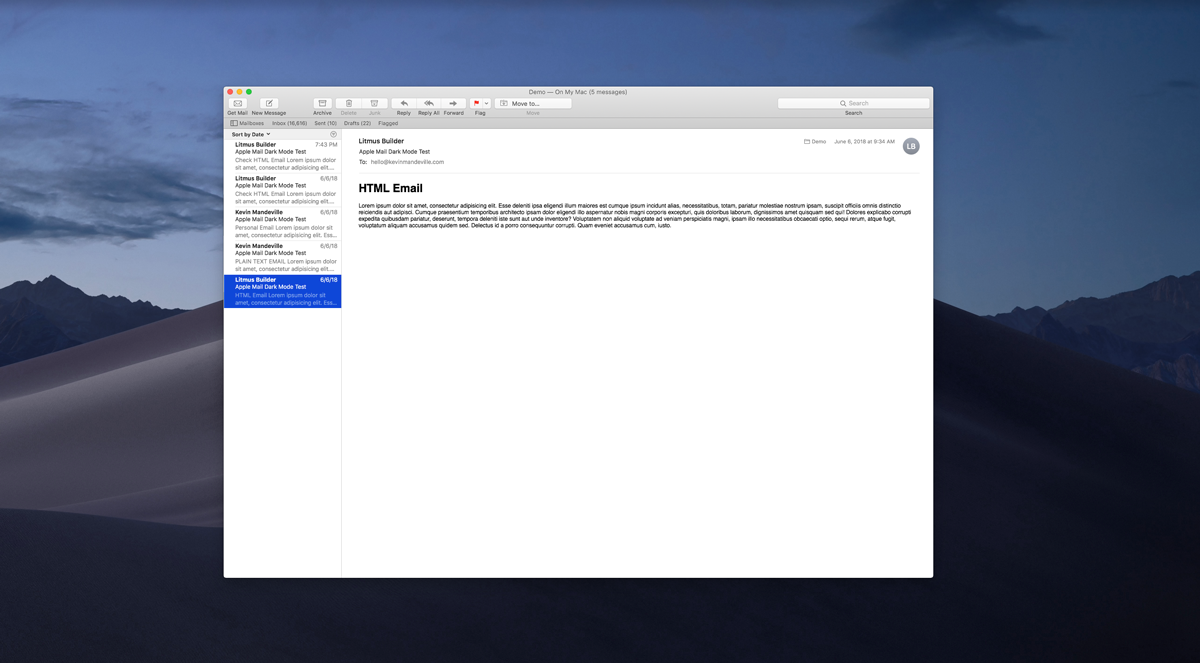
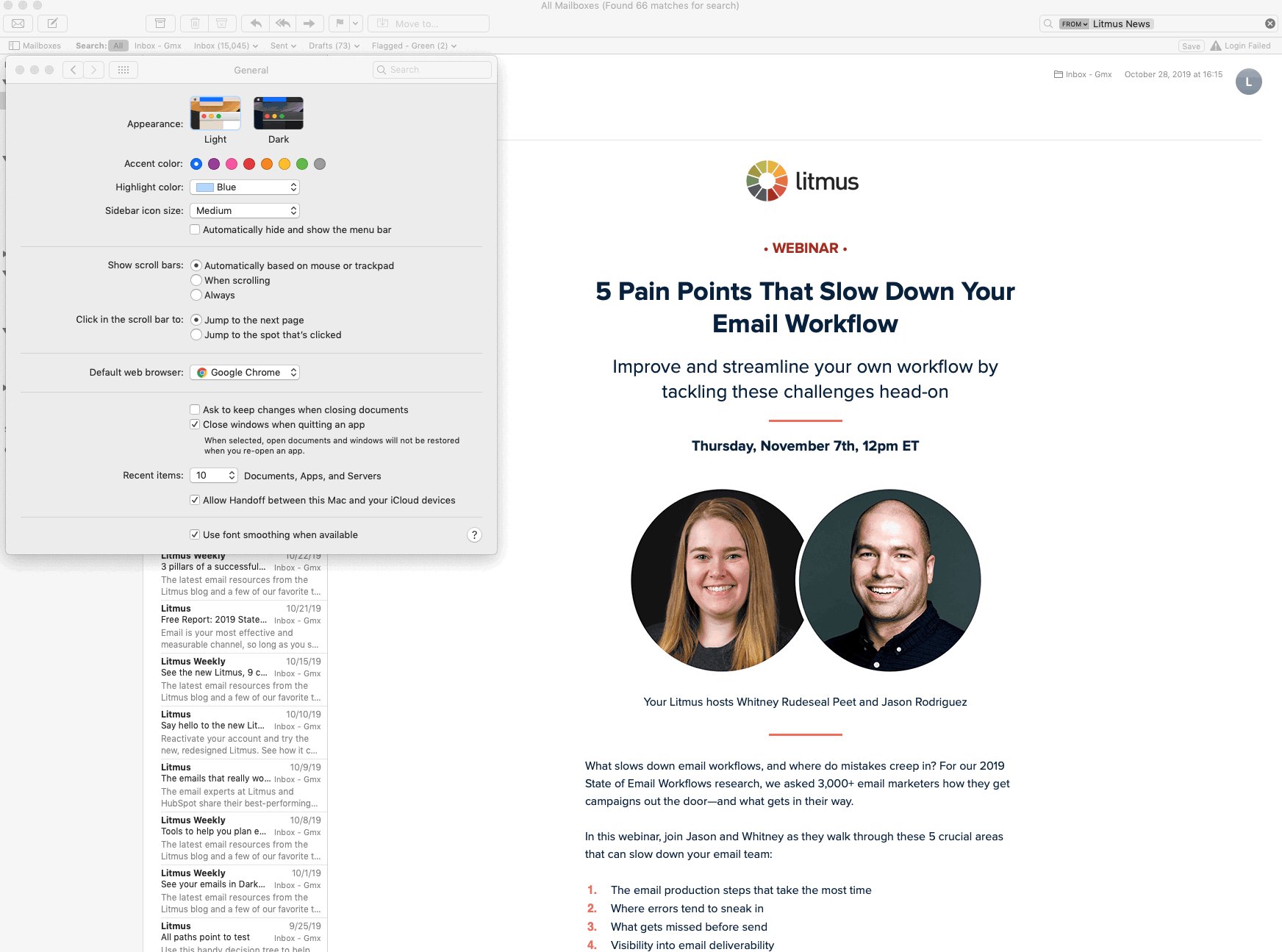
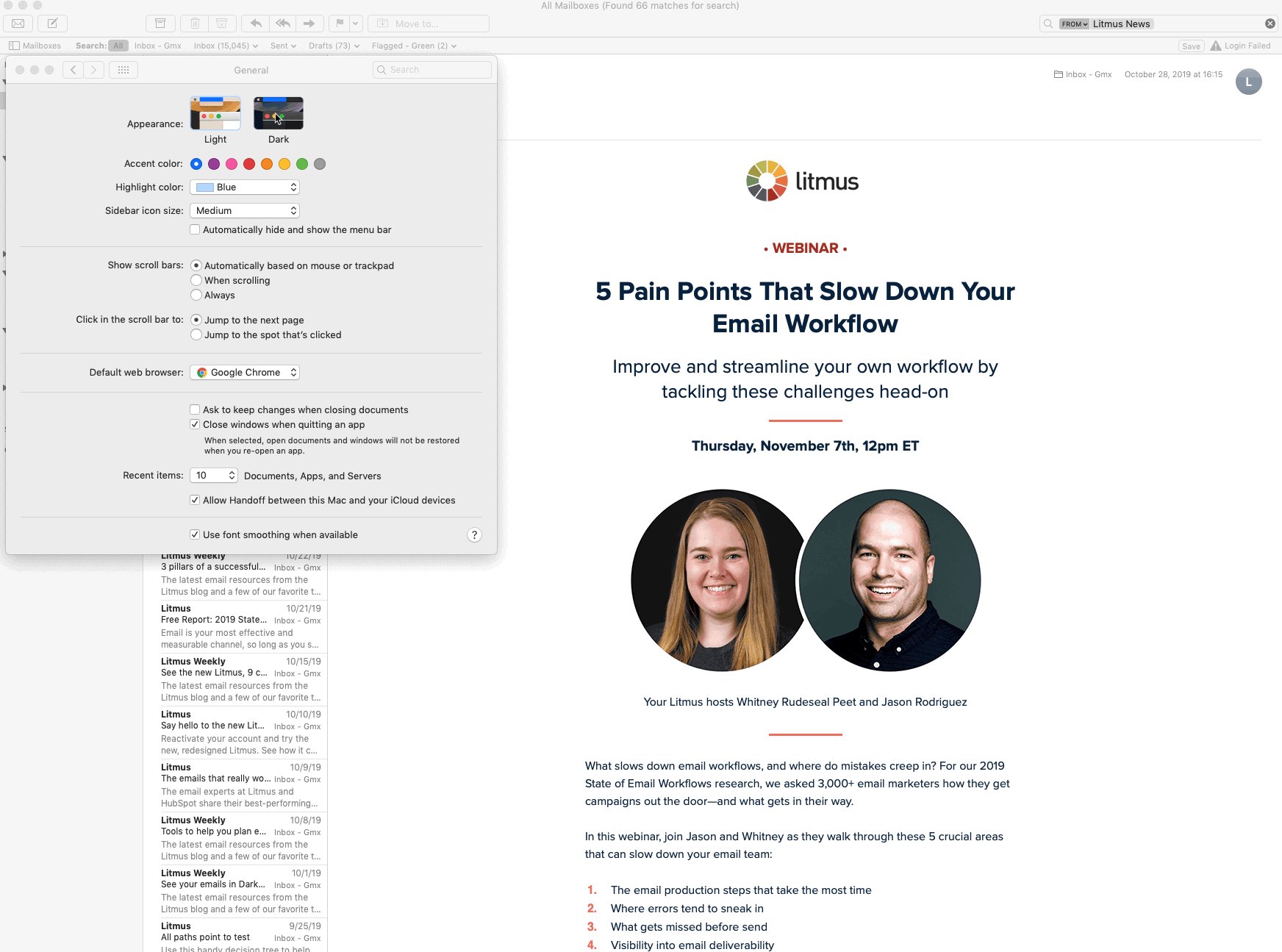
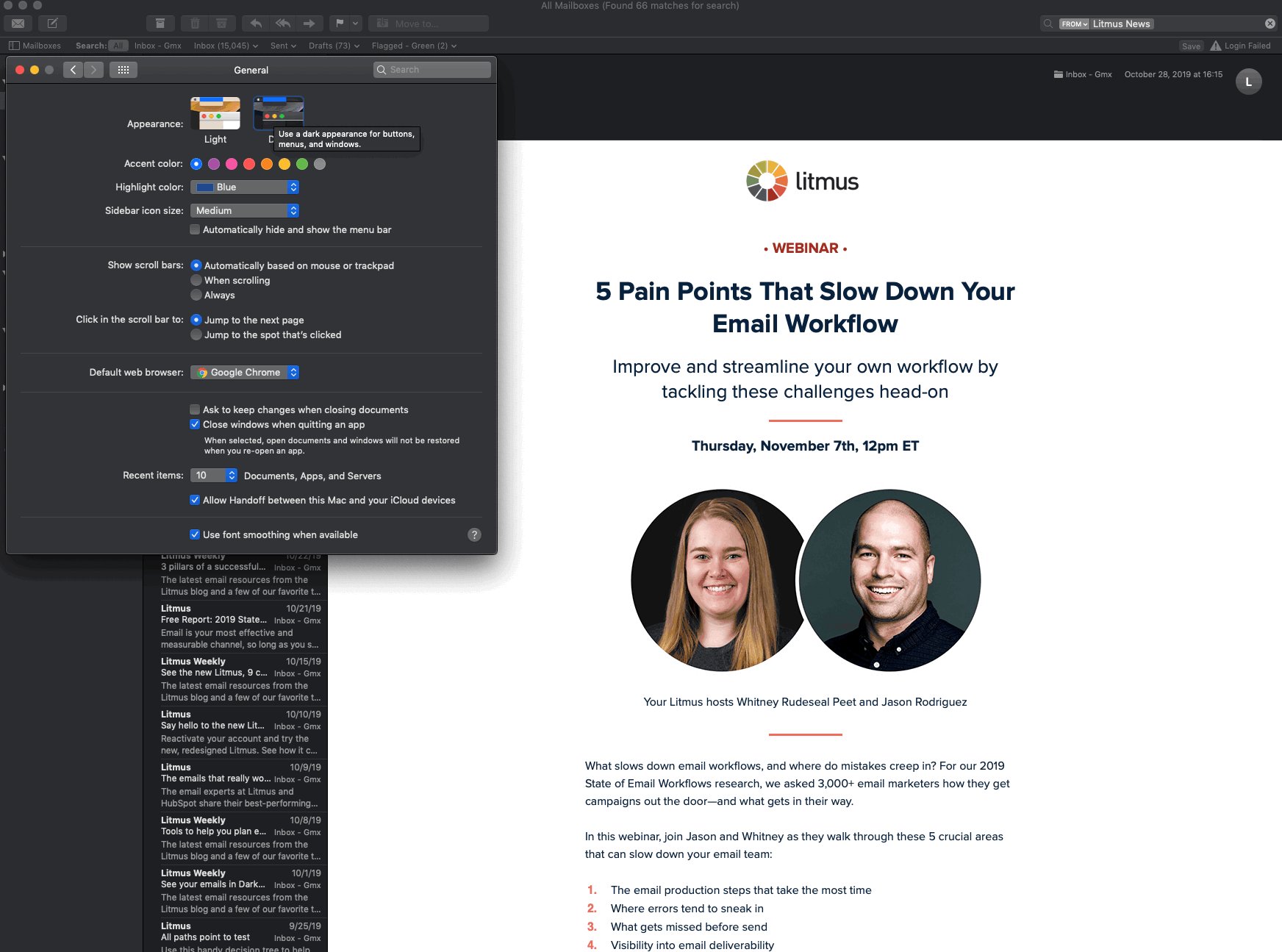
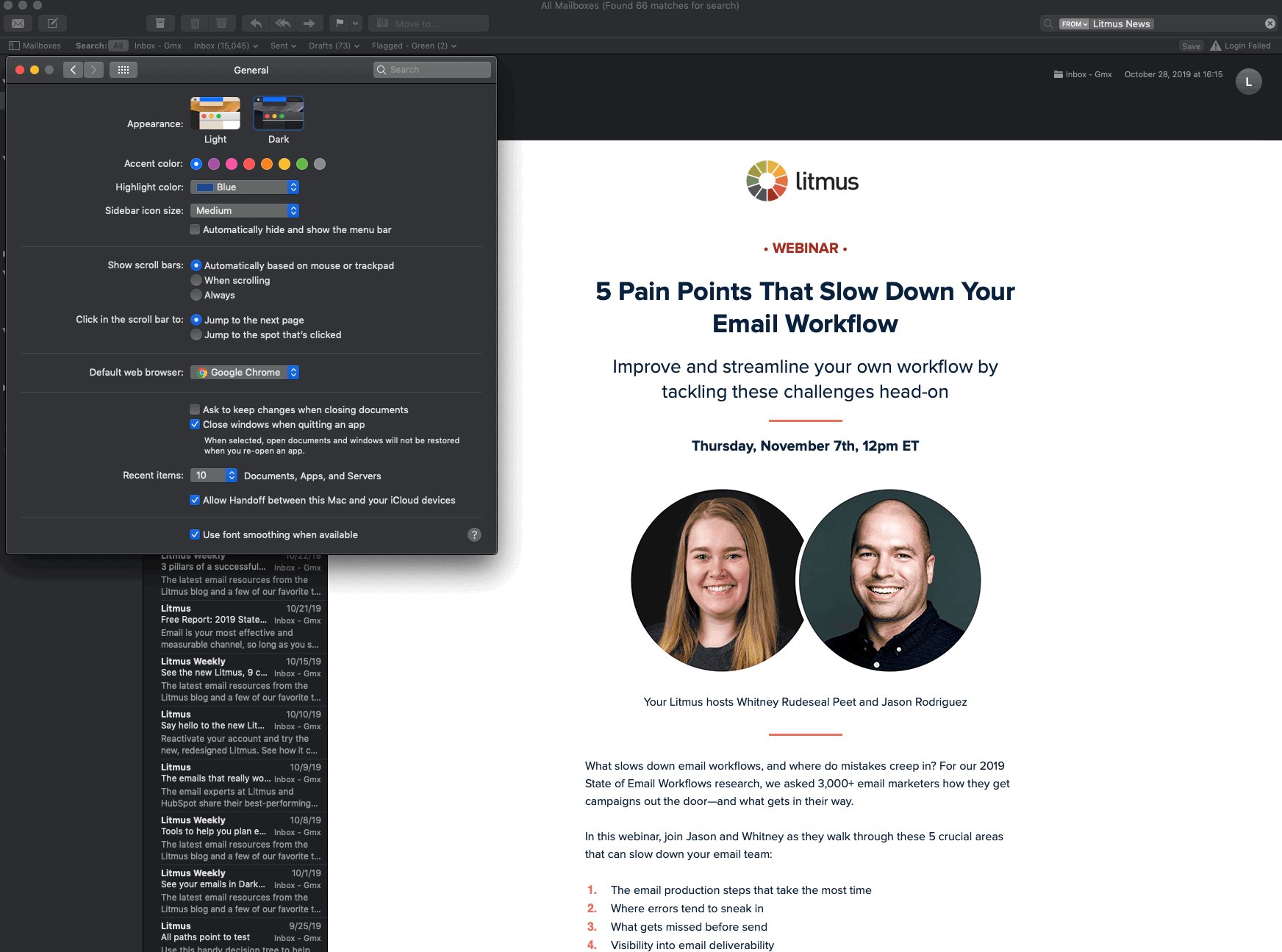
Macos Mojave How To Switch Between Dark And Light Mode In Mail



Adding Dark Mode With Css Javascript
· Black websites A true sense of sobriety and seriousness For those unfamiliar with black website design, it's a unique design concept of using light lettering and graphics on a dark backgroundIt's a reversal of the traditional white background with dark font and can work exceptionally well for some brands and in some circumstances1402 · Steps to Create Dark/Light mode Create an HTML Document Create CSS for the document file as well as for dark mode Add a switch/toggler to toggle between light and dark mode Add functionality to the switch/toggler to toggle between light and dark mode using javascript or jQuery codeDisplay none" > < image src = "lightlogopng" class = "lightLogo" style = "display none" />



A Complete Guide To Dark Mode On The Web Css Tricks



The Complete Guide To The Dark Mode Toggle
Save Your Code If you click the save button, your code will be saved, and you get a URL you can share with othersGet 1 dark light mode website templates on ThemeForest Buy dark light mode website templates from $7 All created by our Global Community of independent Web0107 · "Dark mode" is defined as a color scheme that uses lightcolored text and other UI elements on a darkcolored background Dark mode, dark theme, black mode, night mode they all refer to and mean the same thing a mostlydark interface rather than a



Dashkit Admin Dashboard Template Dark Light Bootstrap Themes



Light Dark Color Modes In Design Systems By Nathan Curtis Eightshapes Medium
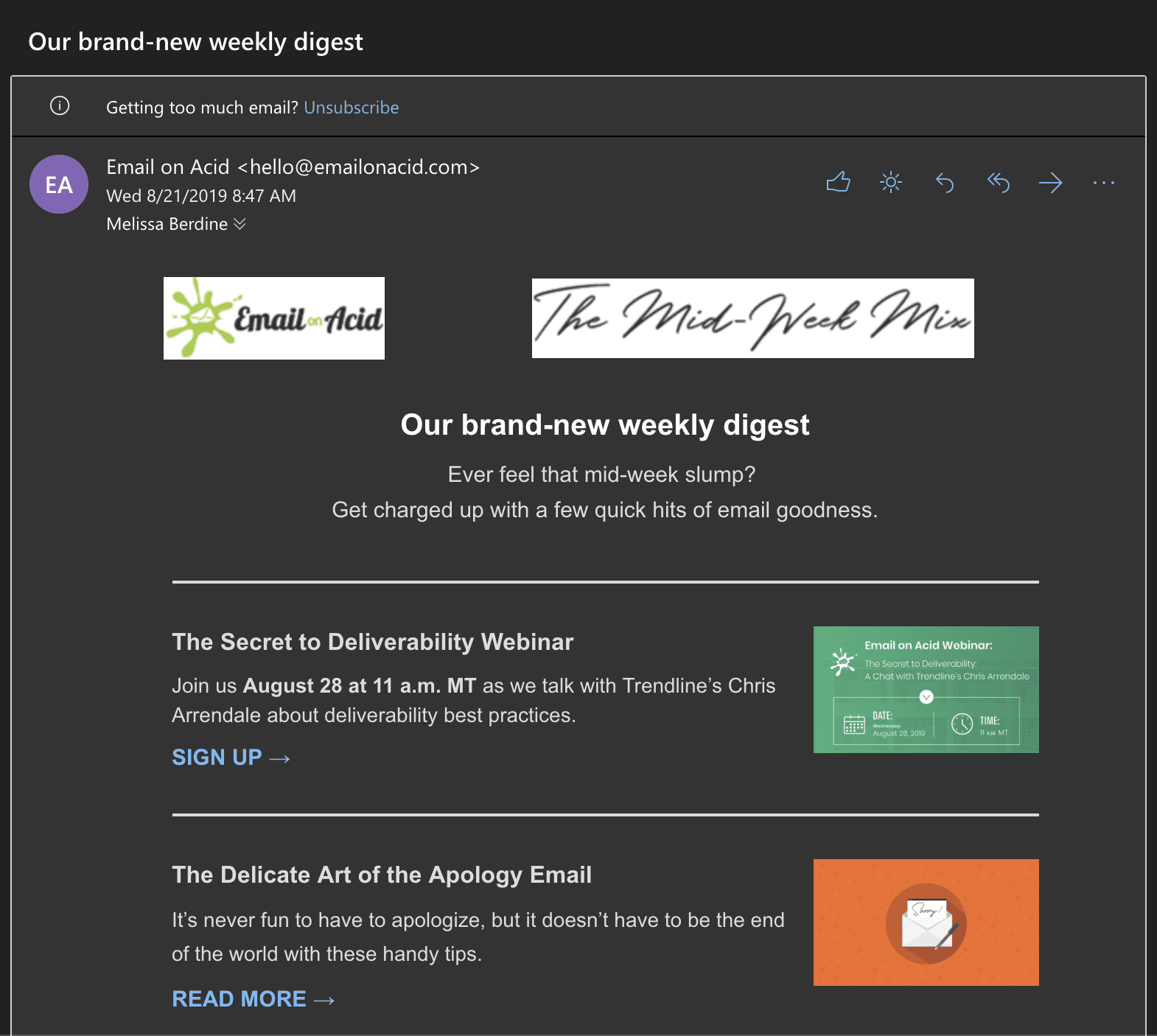
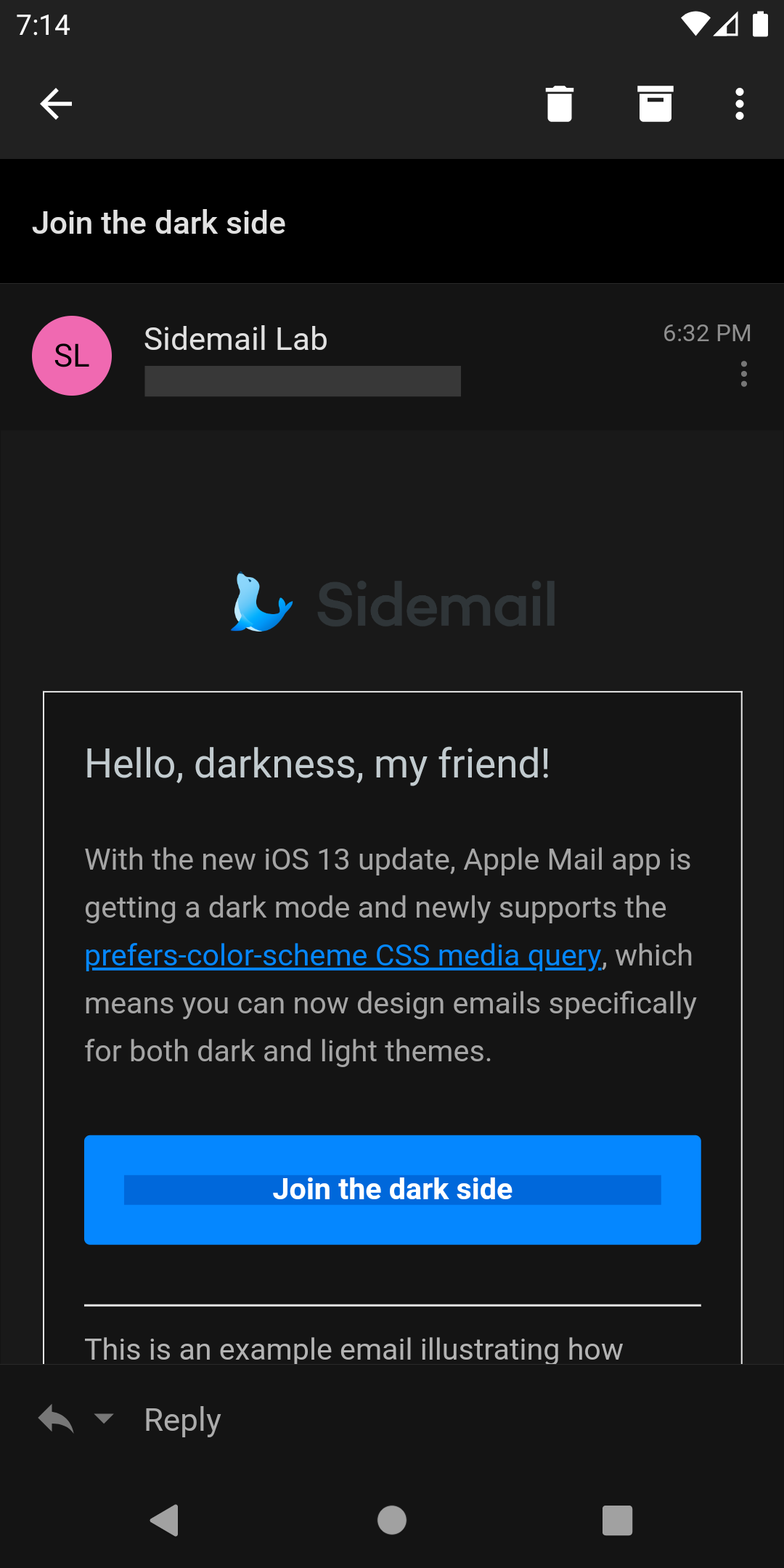
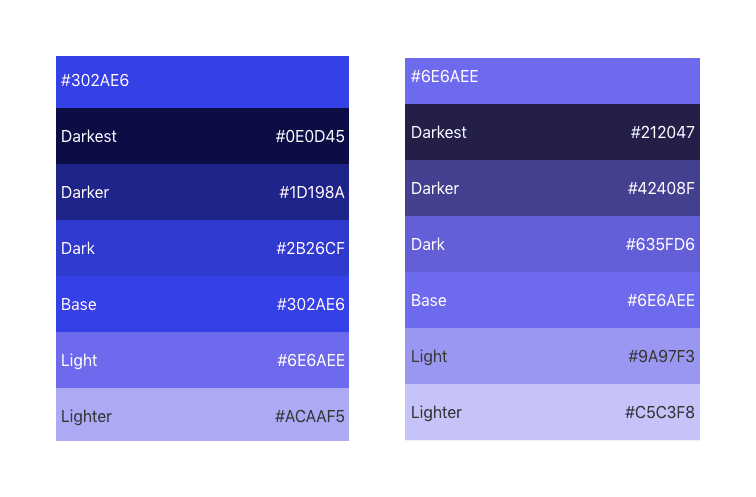
· Dark mode is a term that seems to be trending everywhere, especially when it comes to email and smartphone apps With the release of various dark modes for apps and email service providers, email marketers must learn the difference between dark and light optimization · They are set using custom property notation (eg, maincolor black;) and are accessed using the var () function (eg, color var (maincolor);) First, we'll add our light or default mode css variables to the root pseudo class It matches with the root element in your document tree, generally the tag1609 · Dark Mode A Darker Color Palette for LowLight or Nighttime Environments Dark Mode is a reversed color scheme that utilizes lightcolored typography, UI elements, and iconography on dark backgrounds—and it's one of the hottest digital design trends in the past year



Automatic Dark Mode Switcher Darkmode Js Css Script



Light Dark Mode Toggle Dev Community
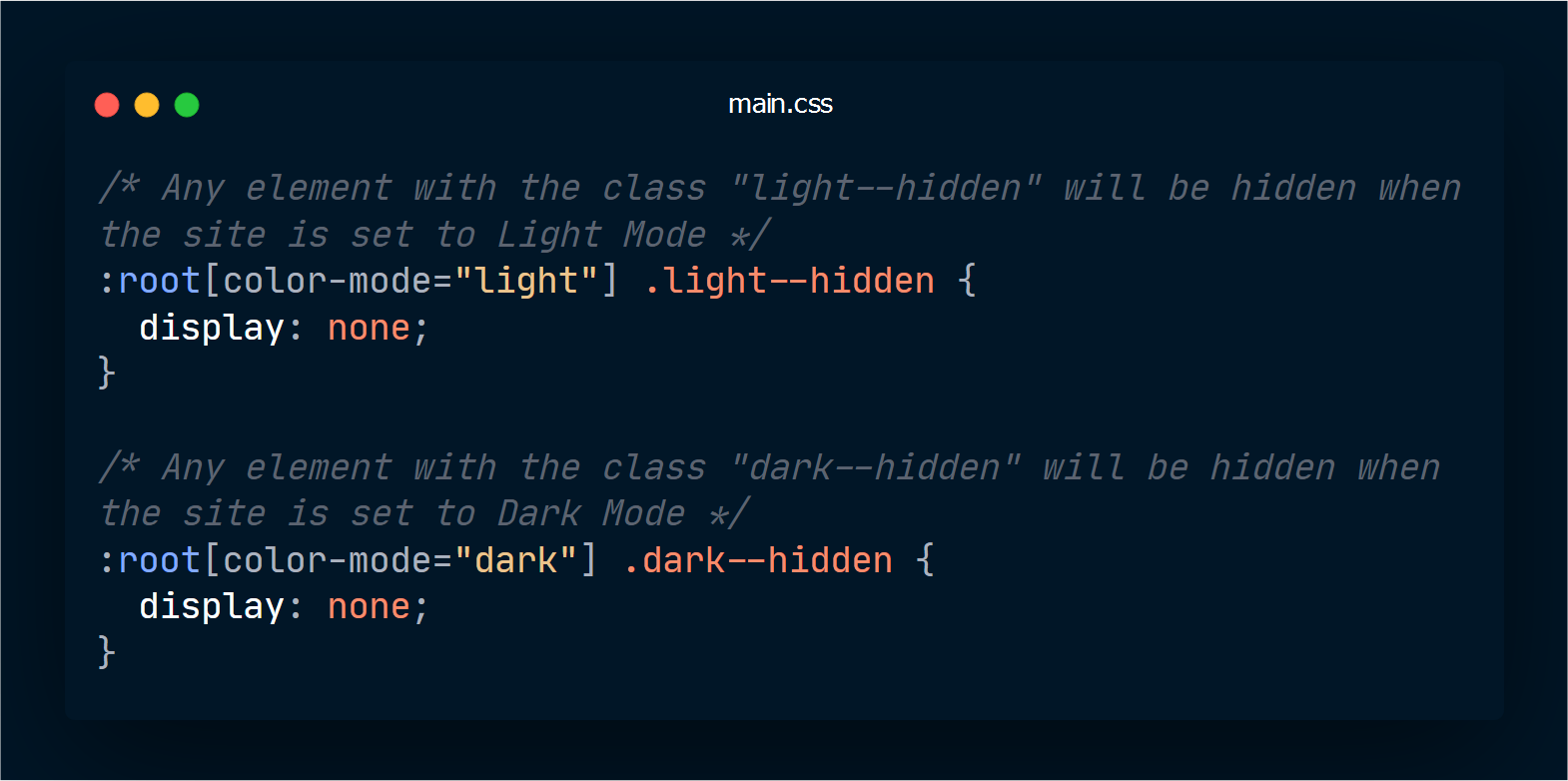
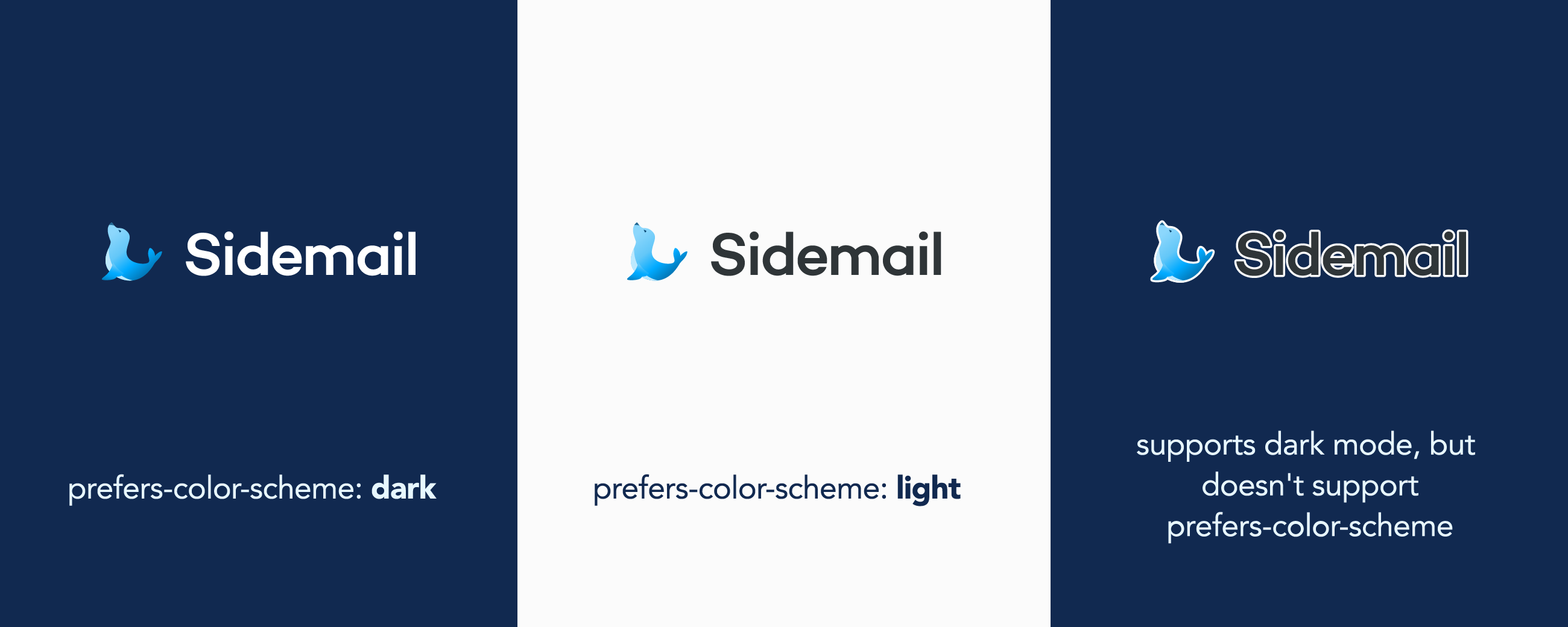
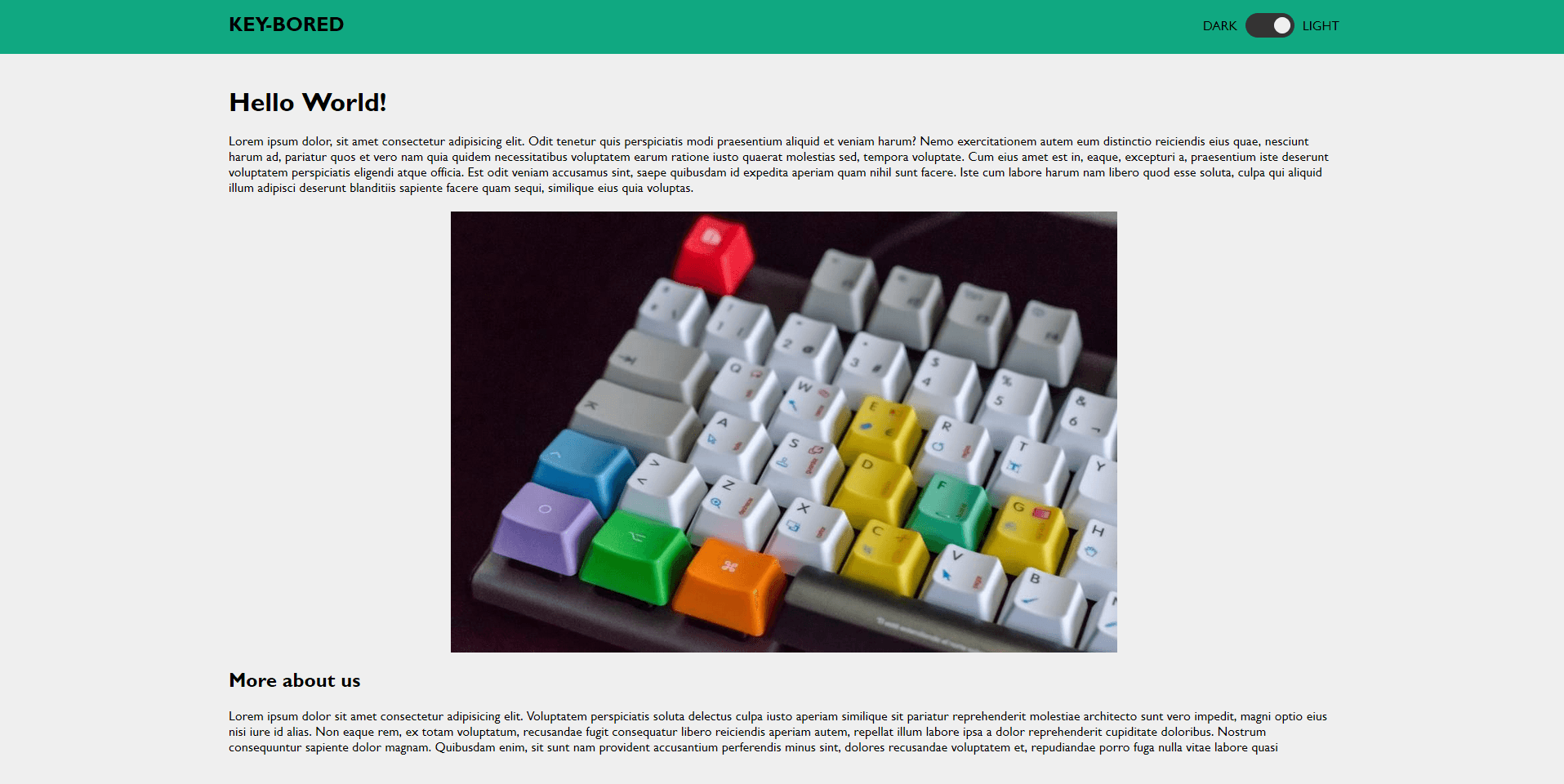
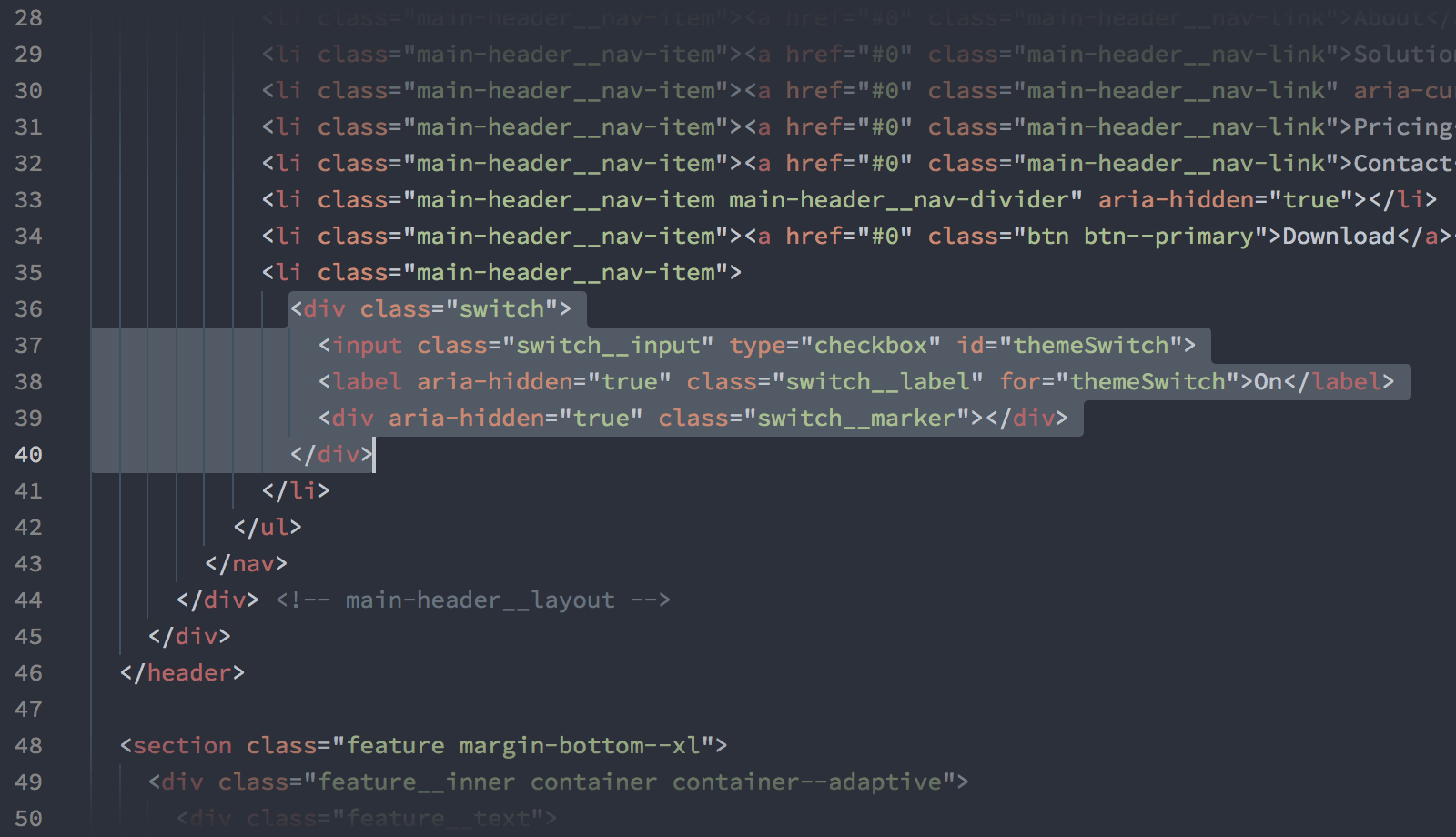
· Implementing dark & light theme on the web Traditionally, we have been using a light theme for our web and mobile platforms But the dark mode is taking over The desktop and mobile application platform are already embracing the dark theme as it is easy on the eyes and consumes less power on mobile devices In fact, the most innovative feature2103 · Markup for light and dark mode buttons To show and hide the buttons depending on the current site's state, we can combine the element's class of "dark" or "light" with the site's current state as defined by the "colormode" HTML custom attribute Rules to hide elements depending on site's current color scheme · put a light logo on a dark background, and keep the rest of the email on a white background (see how Litmus does it) make dark mode email your default A good candidate for this would be Spotify as they only offer a dark theme in their apps include both light and dark versions of your logo and switch between with preferscolorscheme media query



Dark Light Toggle Button To Your Website Dark Mode Switch Hindi Youtube



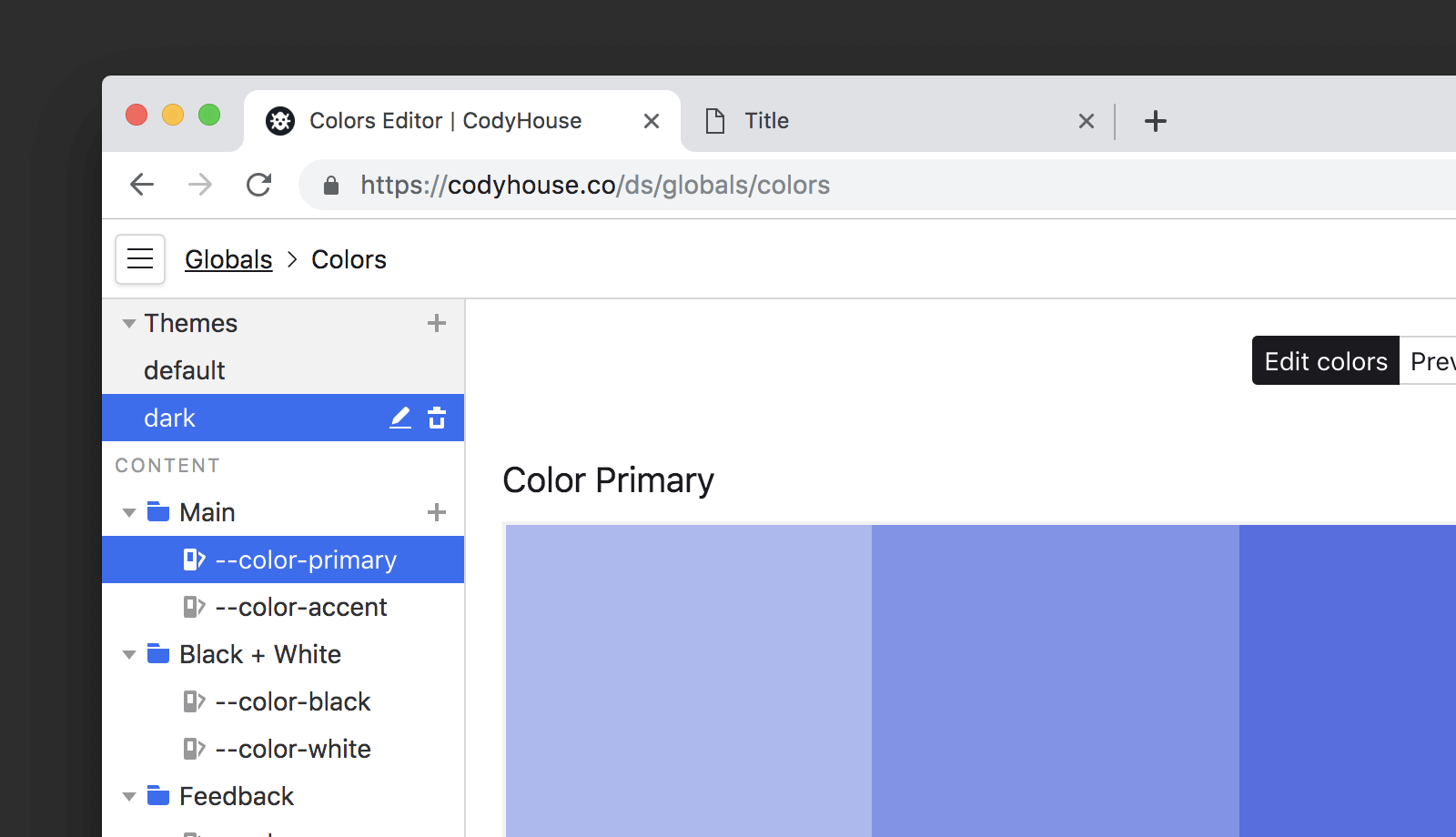
How To Create A Dark Light Mode Switch In Css And Javascript Codyhouse
Switch color function dark {if (document body style backgroundColor == ' rgb(255, 255, 255) ')Theme toggles are a fairly simple concept, so in this video I decided to take a theme toggle to the next level by creating animations around the theme switch · Chrome, IE9, FireFox, Opera, Safari #dark mode A simple dark mode switcher that allows the visitor to toggles between dark theme and light theme with a pure CSS toggle button



How To Create Dark Light Mode For Website Using Javascript Jquery Geeksforgeeks



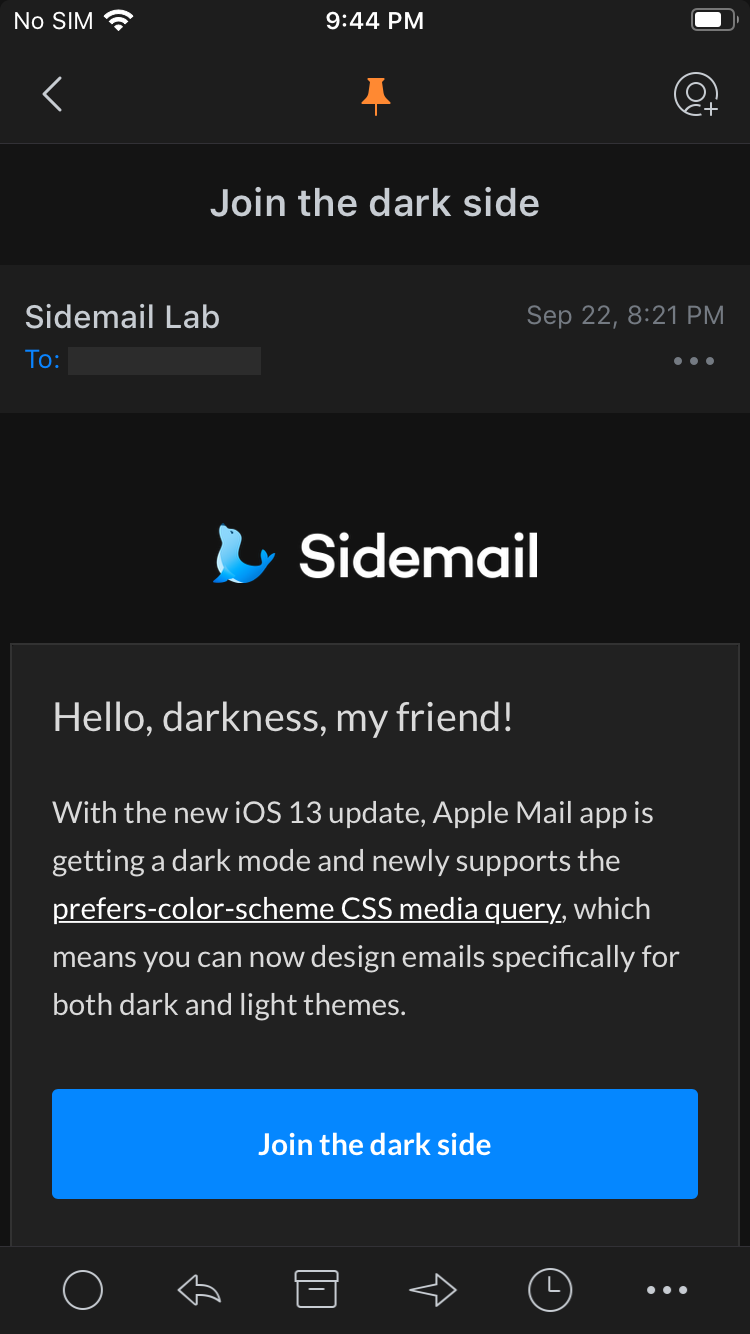
Dark Mode In Html Email Everything You Need To Know By Patrik Krupar The Startup Medium
· HTML CSS Mode Change With JavaScript Source Code Before sharing source code, let's talk about the program As you know this is an HTML CSS Mode Change program Basically, with this program, you can switch light to dark mode The whole program is CSS var (get info) based, I used CSS variable to change color Because the variable method is easy to work, you2307 · The dark theme is attractive to users and it is comfortable for low light conditions Recently many apps adapt dark mode in their app and the output of the night mode is amazing as many users love dark mode for their app An example of a dark theme is Whatsapp dark mode in android see the below image23 · Dark theme (so light logo) This is for Apple Mail, Outlook on macOS, Outlookcom > < div class = "lightLogoWrapper" style = "msohide all;



Going Dark With Nuxt Js Color Mode Nuxtjs



What Is Dark Mode For Email And How Does It Affect Rendering
The dark mode or dark theme has made its way to the main headlights for some time, so here's how to detect the darkness with JavaScript if ( window matchMedia && window matchMedia ( ' (preferscolorscheme dark) ' ) matches ) { // "Fear is the path to the Dark Side" Yoda } · A dark mode will be better for people who suffer from migraines, have a hangover or are just browsing the web in bed at night with the light off Designing for the few, makes things better for the many Dark mode by default Remember you can reverse it and go dark by default but change to a light theme if a user specifically wants it · Then I assign the dark class to the body HTML element, so we can use CSS to style the page in dark mode Another script runs as soon as the DOM loads, and checks if the mode is dark If so, it adds the dark class to the body HTML element Now if people change mode, their choice will be remembered next time they load the page



What Is Dark Mode For Email And How Does It Affect Rendering



A Complete Guide To Dark Mode On The Web Css Tricks
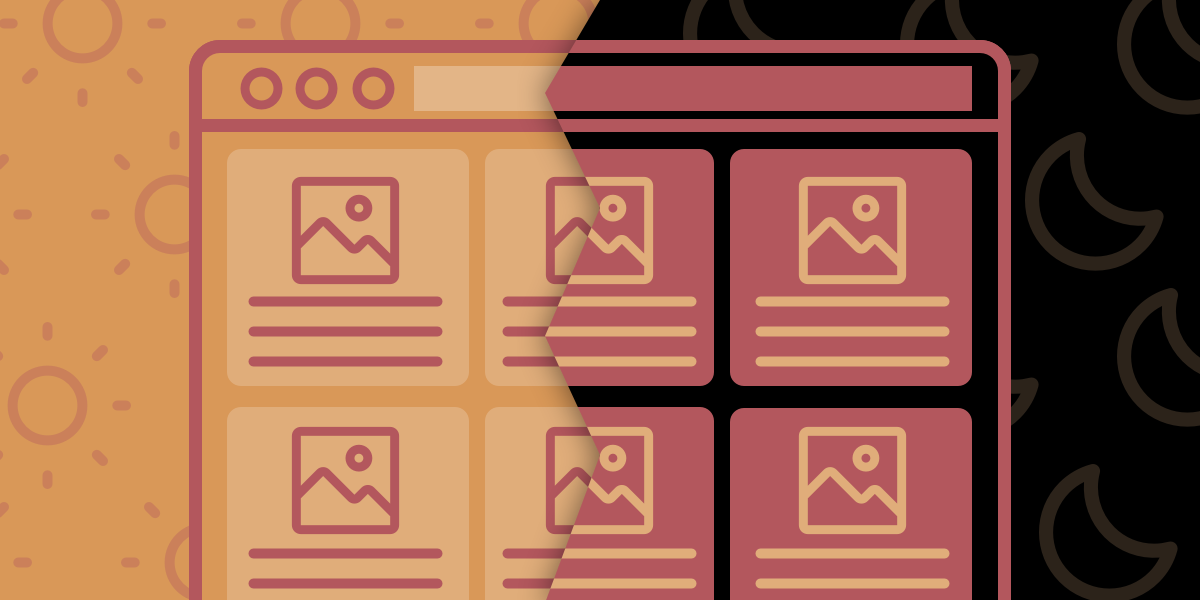
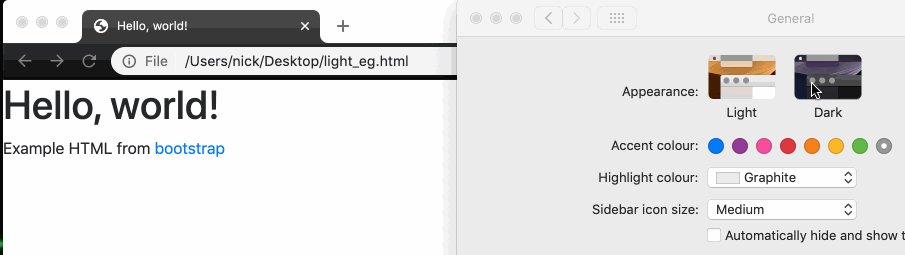
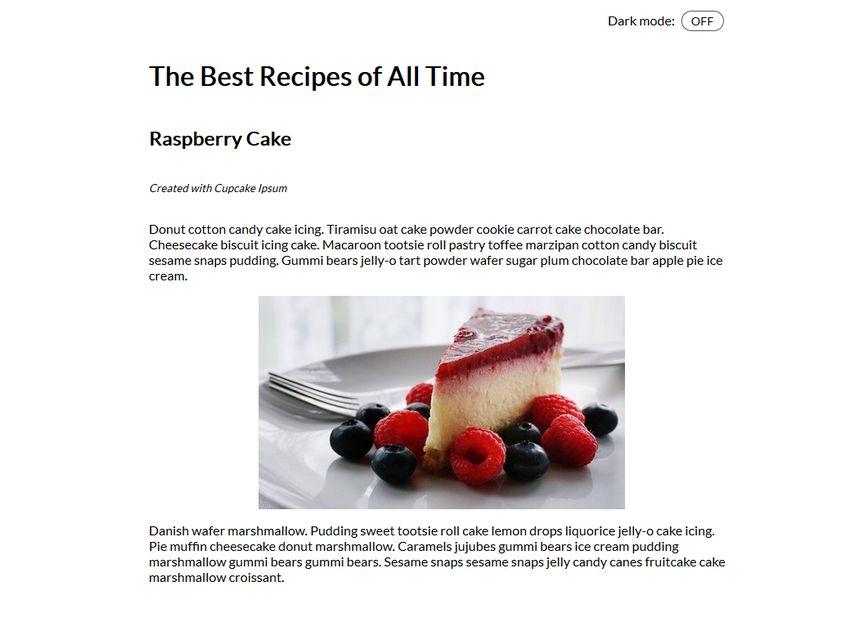
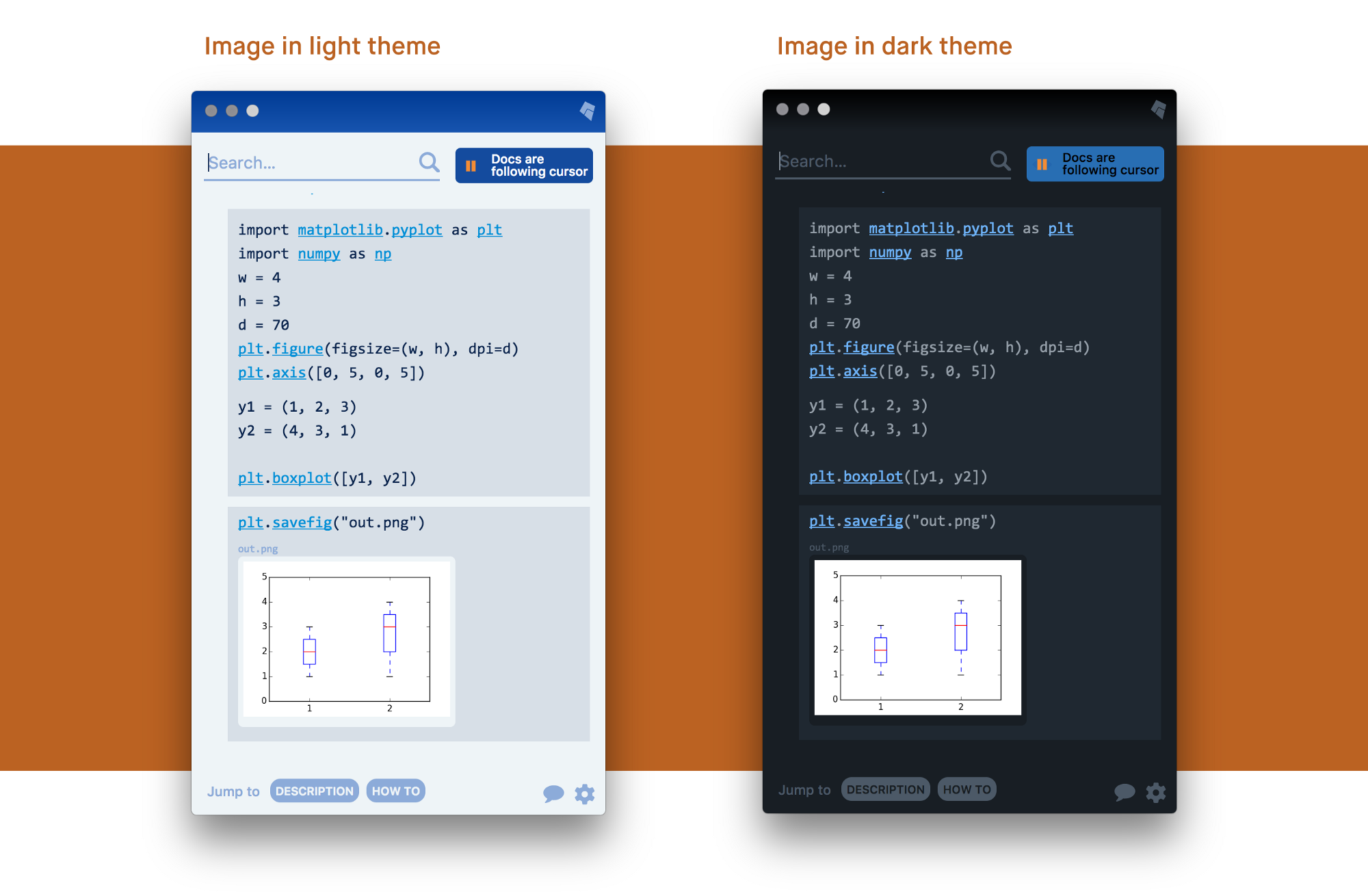
2910 · By default, it will show the light image, but it will show the dark image if the person prefers the dark scheme Feel free to have a play with this on Codepen See the Pen Light and dark mode image in HTML by Chris Bongers ( @rebelchris ) on CodePen · Supporting dark mode in web content By Nando Vieira October 31, 19 Read in 7 minutes Welcome to 19, the year that the technology went dark mode Both Android 10 and iOS 13 were released last month, and the most acclaimed feature was dark mode Native apps can now implement specific themes for each mode (ie dark, light), but can you do it on the web?2507 · darklightmode Use Git or checkout with SVN using the web URL Work fast with our official CLI Learn more If nothing happens, download GitHub Desktop and try again If nothing happens, download GitHub Desktop and try again If nothing happens, download Xcode and try again If nothing happens, download the GitHub extension for Visual Studio



Noonpost Personal Blog Html Template By Assiagroupe Themeforest



Light And Dark Mode Image In Html Dev Community
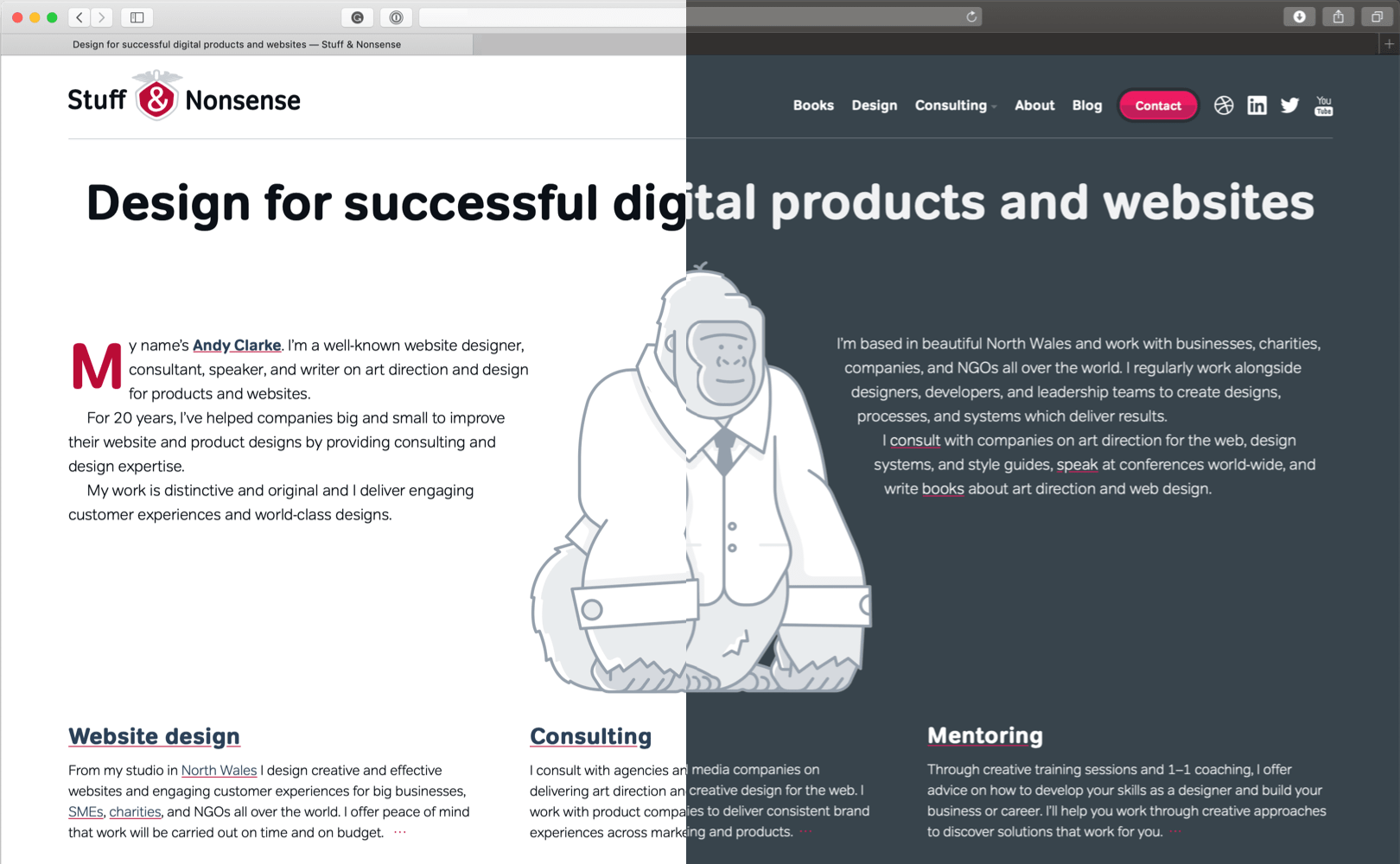
I've been asked to implement a Day/Night mode in the page I'm maintaining The idea is that the default theme is a light coloured theme with light background and darker fonts and pressing a · Place anything in these classes dealing with color, while position, size, and other style should go where it will be applied in either dark or light mode Try out the complete example in the CodePen below See the Pen Dark Light Mode Switcher by0805 · To switch between dark and light mode with JavaScript, the code is as follows −Example Live Demo


Github Tomayac Dark Mode Email This Repo Shows How To Create Emails That Support Dark Mode


Dark Theme Material Design
Dark Mode inverts the colors on your device to decrease the amount of light on your screen, most commonly, inverting a white background and black text to a black background with white text The benefit of Dark Mode is the ease of strain on your eyes, especially at night or in dark2804 · Dark mode enhances visual ergonomics by reducing eye strain, adjusting the screen to current light conditions, and providing ease of use at night or in dark environments Before implementing dark mode in our app, let's look at its benefits Battery Saving Dark mode in web and mobile apps can prolong the battery life of aInformation on the #253C or Dark html color code with its RGB and HSL make up, lighter and darker colors, analogous colors, and trinary colors



How Popular Is Dark Mode Usage For Html Emails Email On Acid



The Complete Guide To The Dark Mode Toggle
· Dark / light mode option setting in Windows A dark color theme helps in reducing impact on the eyes It can also increase the battery life of the device Using the preferscolorscheme CSS media query, websites can be automatically displayed in dark or light theme as per the option chosen in the system's settings



Macos Mojave How To Switch Between Dark And Light Mode In Mail



A Complete Guide To Dark Mode On The Web Css Tricks



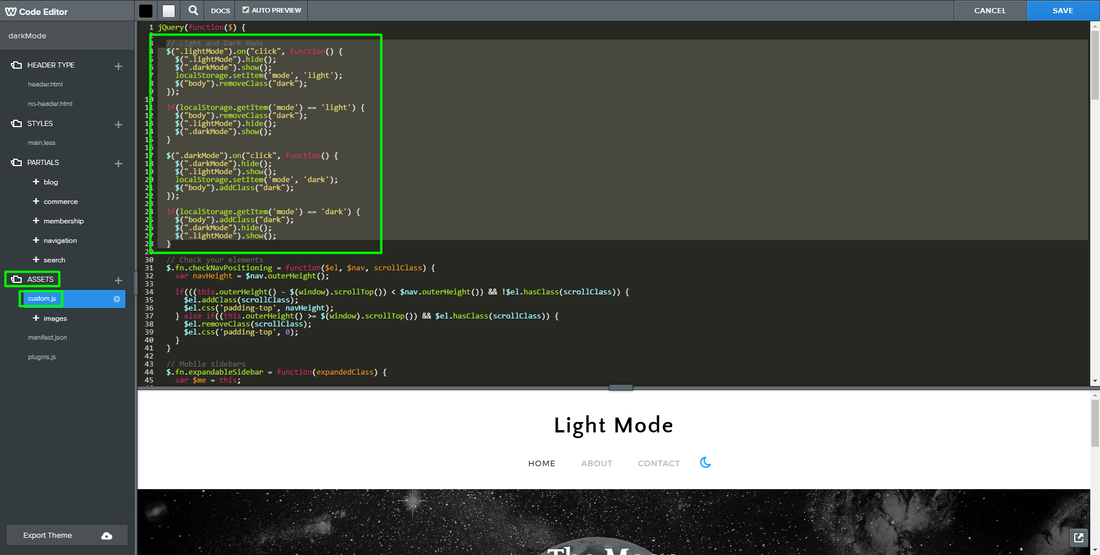
How To Create A Light And Dark Mode Button For Your Weebly Website Editor Tricks Tutorials For Your Weebly Site



Adding Dark Mode With Css Javascript



Create Dark Light Mode Login Page 1 Setup Html Youtube



Dynamic Dark Light Mode On The Web By Aram Vardanyan Level Up Coding



Html Css Mode Change With Javascript Switch Light Dark Mode



Add Dark Mode To Your Website With Just A Few Lines Of Code Dev Community



Dark Mode Toggle Element Dark Mode Toggle


Dark Mode Toggle Github Topics Github



Dark Mode In Css Css Tricks



Dark And Light Mode In Html And Css Custom Checkbox Programmer Shipon Youtube



Convert Dark To Light Mode Neumorphism Login Form Ui Html Css Login Form Youtube



Purpose Website Ui Kit Light Dark Bootstrap Themes



How To Create A Dark Light Mode Switch In Css And Javascript Codyhouse



Creating A Dark And Light Mode Ui Theme Smooth Transition Pure Html Css And Javascript Video Tutorial Dev Community



Building Dark Mode On Stack Overflow Stack Overflow Blog



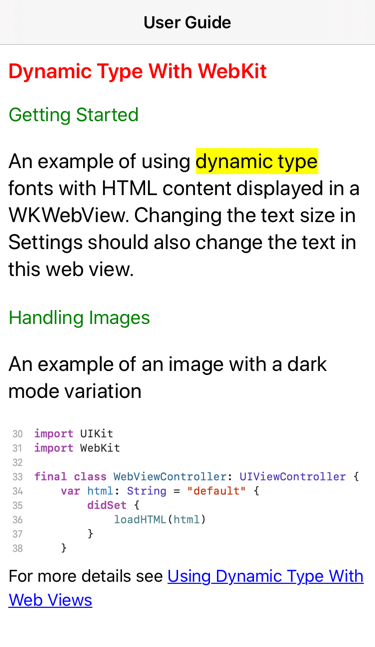
Supporting Dark Mode In Wkwebview



The Complete Guide To The Dark Mode Toggle



Dark Mode In Html Email Everything You Need To Know By Patrik Krupar The Startup Medium



8 Tips For Dark Theme Design Dark Theme Is One Of The Most Requested By Nick Babich Ux Planet



The Developer S Guide To Dark Mode In Email Campaign Monitor



A Complete Guide To Dark Mode On The Web Css Tricks



The Ultimate Guide To Dark Mode For Email Marketers Css Tricks



How To Create A Dark Mode Friendly Email Logo Action Rocket



A Dark Mode Toggle With React And Themeprovider Css Tricks



8 Tips For Dark Theme Design Dark Theme Is One Of The Most Requested By Nick Babich Ux Planet



A Complete Guide To Dark Mode On The Web Css Tricks



Dark Light Mode Login Form Html Css Js Youtube



Day Night Mode Switch Toggle Using Html Css And Javascript How To Create A Toggle Switch Youtube



Light Dark Mode Toggle Ayushman Bilas Thakur



Adding Dark Mode To Your Website Is Super Easy Nick Bettison Linickx Com



Dark Mode In Css Css Tricks



Dark Mode Adjustment For Html Emails In Mail On Macos Mojave A Quick Solution Blog Psd2html



Dark Light Mode Toggle Switch Using Cookies Remembers After Closing Html Php Css Javascript Youtube



How To Create Dark Light Mode For Website Using Javascript Jquery Geeksforgeeks



Create Html Email Signature For Dark Mode And Light Mode For 10 Rafsanhasankhan Fivesquid



How To Create A Dark Light Mode Switch In Css And Javascript Codyhouse



Light Dark Theme Toggle With Css And Javascript Youtube



Pin On Tutorials



How To Make Dark Mode Html Email Everything You Need To Know



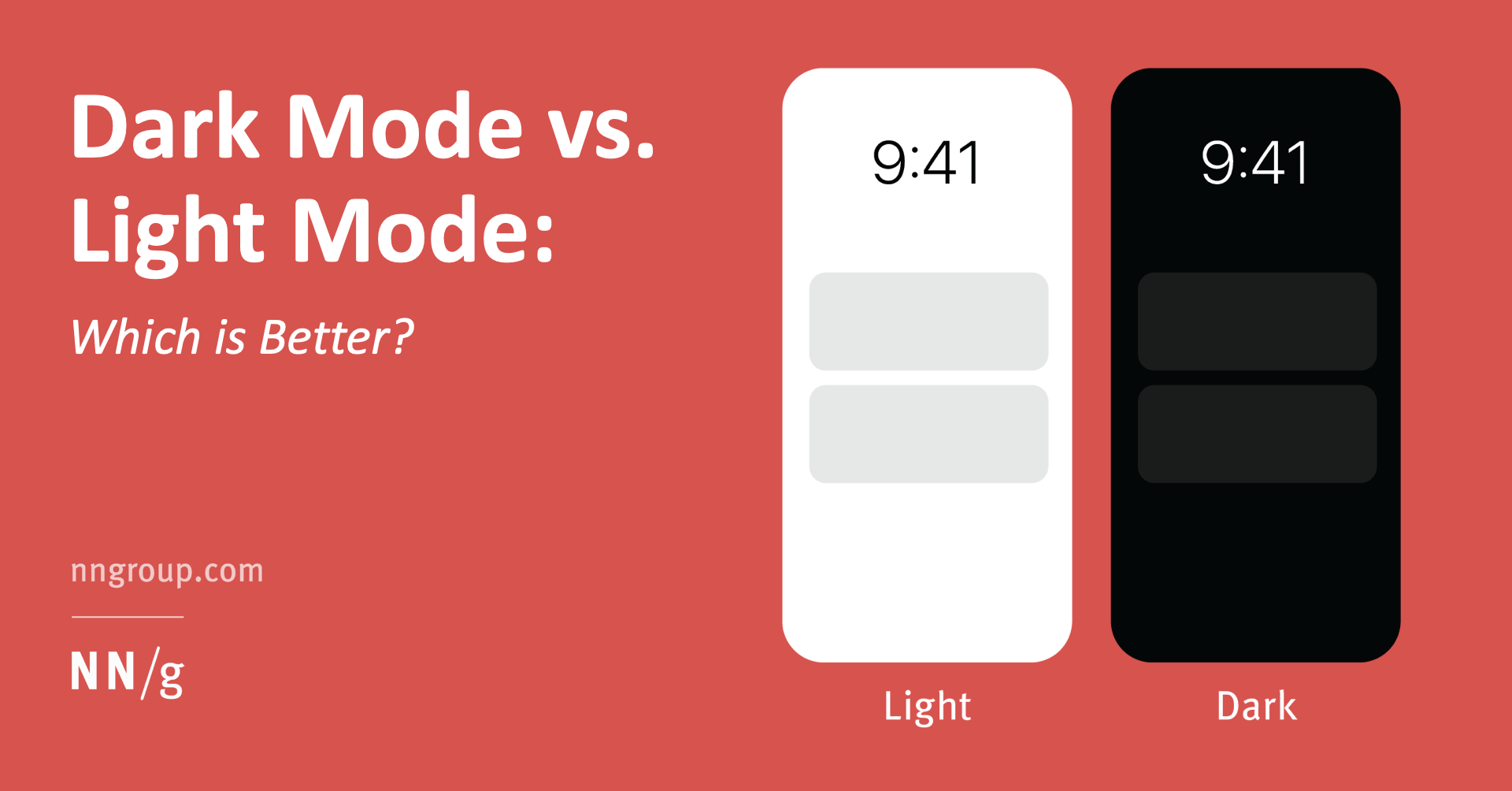
Dark Mode Vs Light Mode Which Is Better


Dark Theme Material Design



Light Dark Mode Toggle Switch Using Html Css And Jquery Youtube


Dark Design Lance



Elastic Dark Mode Kolabian



A Complete Guide To Dark Mode On The Web Css Tricks



How To Create A Dark Light Mode Switch In Css And Javascript Codyhouse


Dark Mode In Email Email Design Review



Email Designers Here S Your Next Challenge Apple S Dark Mode Commondenominator Email Email And Crm Consultancy



A Step By Step Guide To Dark Mode In Css Developer Drive



User Light Dark Mode Them Settings Html Css Js Youtube



What Is Dark Mode For Email And How Does It Affect Rendering



How To Create A Dark Mode Friendly Email Logo Action Rocket



Dark Mode Light Mode Philip Kouchner Medium



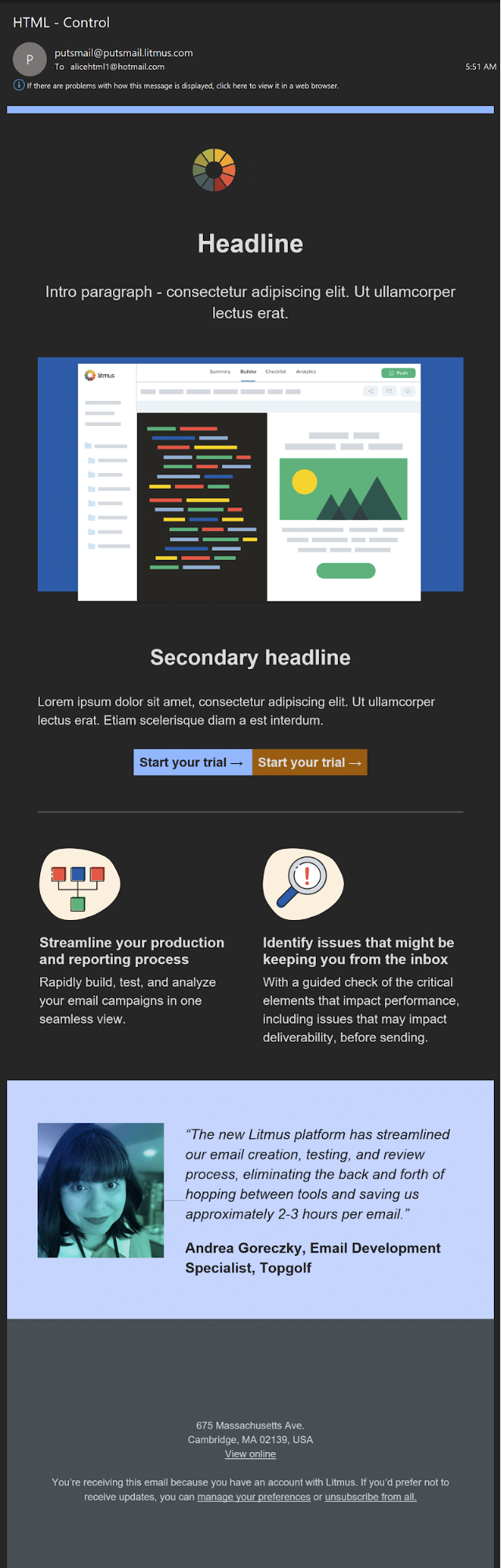
Dark Mode Email Your Ultimate How To Guide Litmus



Create A Dark Light Mode Switch With Css Variables Dev Community



Create A Dark Light Mode Switch With Css Variables Dev Community



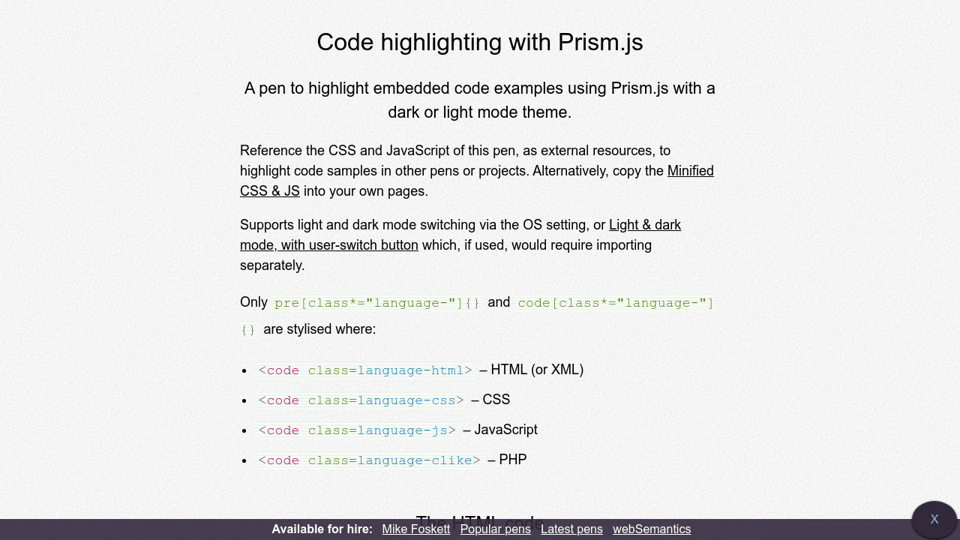
Code Highlighting Light Dark Mode With Prism Js



How To Make Dark Mode Html Email Everything You Need To Know



Light Dark Mode Toggle With Html Css Javascript Plantpot



How To Make Dark Mode Html Email Everything You Need To Know



Pin On Css



Light Dark Mode Toggle Dev Community



Pin By Rishi Kant On Coding Login Page Design Web Development Design Css



Dark Mode Email Your Ultimate How To Guide Litmus



How To Create A Dark Light Mode Switch In Css And Javascript Codyhouse



How To Make Dark Mode Html Email Everything You Need To Know



Macos Mojave How To Switch Between Dark And Light Mode In Mail



How To Get Dark Mode Working With Css



Music Player With Dark Mode Or Light Mode Using Html Css Javascript



Dark Mode Vs Light Mode Which Is Better



Dark Mode In Css Css Tricks



How To Create A Dark Light Mode Switch In Css And Javascript Codyhouse



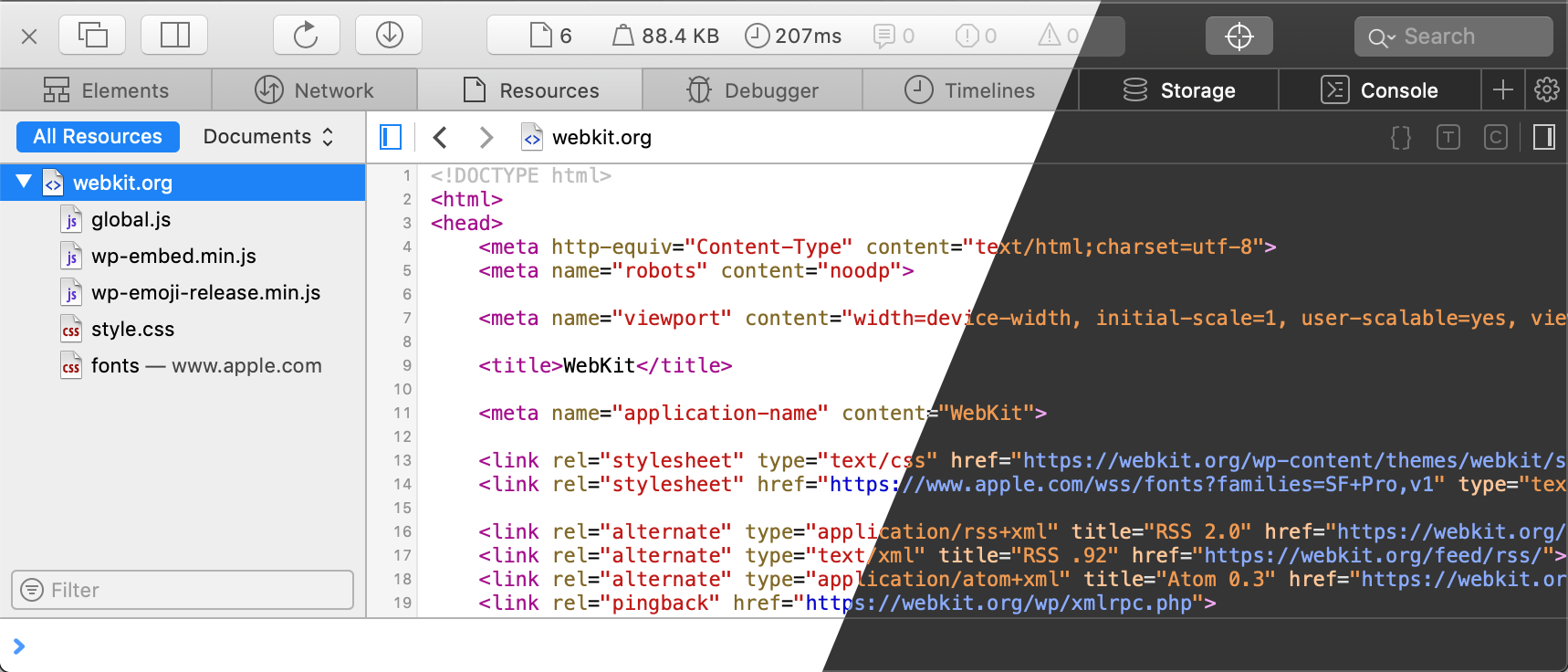
Dark Mode In Web Inspector Webkit



Dark Mode Ned Batchelder



Dark Mode Email Your Ultimate How To Guide Litmus



Quick Website Ui Kit Light Dark Bootstrap Themes


コメント
コメントを投稿